Benutzerdefinierter HTML-Code
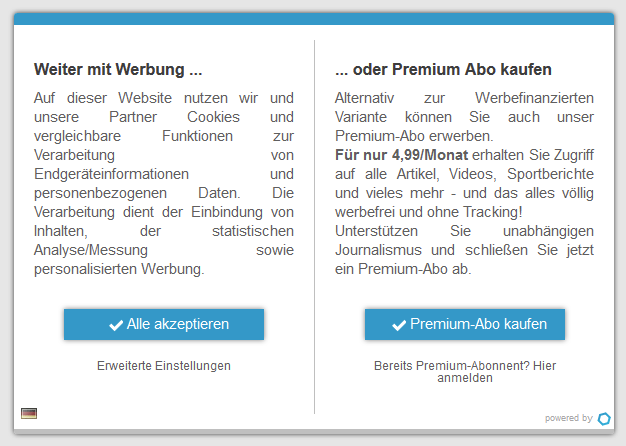
Für jedes Design können Sie benutzerdefinierten HTML-Code hinzufügen. Der HTML-Code kann verwendet werden, um das Design der Einwilligungsschicht weiter anzupassen, indem neuer Inhalt hinzugefügt wird. Ein häufiges Beispiel hierfür ist die Einwilligung in geteilte Sicht:

Im obigen Beispiel ist die linke Seite der Ebene die ursprüngliche Zustimmungsebene. Die rechte Seite der Ebene ist benutzerdefinierter HTML-Code, der diesem Design hinzugefügt wurde.
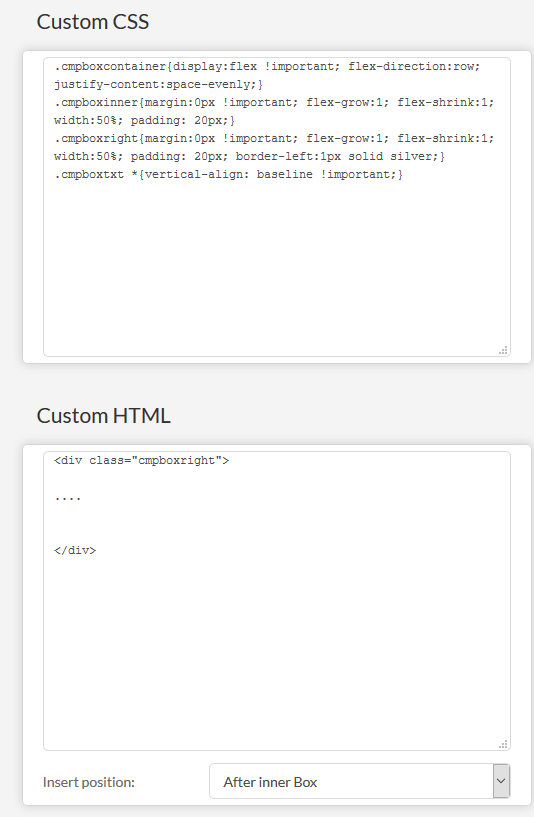
Wie HTML-Code in die Zustimmungsschicht eingefügt wird
Die Zustimmungsschicht besteht normalerweise aus a <div> Element für die äußere Ebene (CSS-Klasse cmpbox) und <div> Element für den inneren Teil der Ebene (CSS-Klasse cmpboxinner). Wenn benutzerdefinierter HTML-Code verwendet wird, erstellt das CMP einen weiteren <div> innerhalb der äußeren Ebene und platzieren Sie sowohl die innere Ebene als auch den benutzerdefinierten HTML-Code darin.
Platzieren Sie den Inhalt nebeneinander
Um die innere Ebene neben Ihrem benutzerdefinierten HTML-Code zu platzieren, können Sie CSS verwenden display:flex auf die <div> mit CSS-Klasse cmpboxcontainer. Hier sehen Sie eine sehr einfache Konfiguration für eine Einwilligungsschicht mit links / rechts Inhalt:

Hinzufügen einer benutzerdefinierten Schaltfläche zum Akzeptieren
Wenn Sie nur eine Schaltfläche zum Akzeptieren/Ablehnen benötigen, die nicht alle Anbieter akzeptiert oder ablehnt, können Sie dies tun, indem Sie clientseitige Konfigurationsvariablen verwenden:
<script>
window.cmp_custombutton = true;
window.cmp_custombutton_name = 'Accept recommended purposes';
window.cmp_custombutton_pos = 1;
window.cmp_custombutton_purposes = ['c53','c54'];
window.cmp_custombutton_vendors = ['s1669','s26','s19'];
</script>Das obige Codebeispiel fügt eine Schaltfläche mit dem Text „Empfohlene Zwecke akzeptieren“ an Position 1 hinzu (zweite Schaltfläche in der Reihe, erste Schaltfläche ist Position 0) und beim Klicken auf die Schaltfläche die Zwecke c53 + c54 (und alle zugrunde liegenden Anbieter) plus die Anbieter s1669, s26 und s19 werden aktiviert.








