Dynamische Inhaltsblockierung
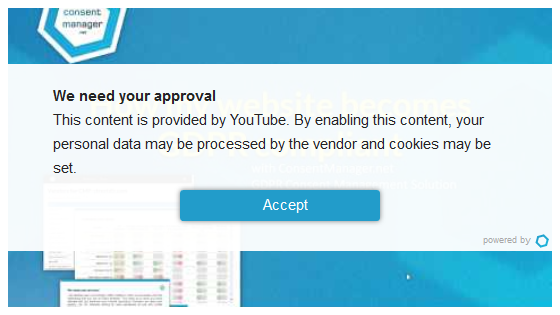
Durch die dynamische Blockierung von Inhalten kann ein Besucher Inhalte auf Ihrer Seite aktivieren und die Zustimmung im Allgemeinen ablehnen. Ein typisches Szenario ist das Blockieren von YouTube-Videos auf einer Website:
YouTube-Video im blockierten Modus:

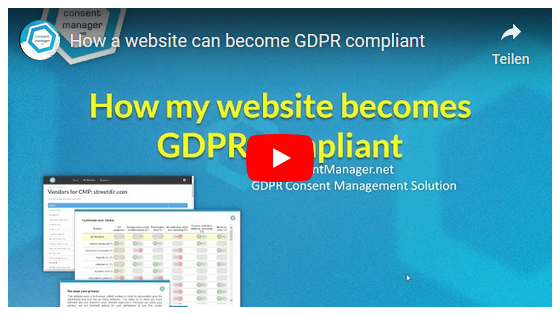
Das gleiche YouTube-Video, sobald der Besucher auf Akzeptieren geklickt hat:

Typen für das Blockieren dynamischer Inhalte
- YouTube
- Vimeo
- Google Maps
- OpenStreetMap
- TikTok
- iFrames/IMG/Video/...
Voraussetzungen:
Das dynamische Blockieren von Inhalten funktioniert nur mit Inhalten auf Ihrer Website, die ist bereit, blockiert zu werden und enthält eine Lieferanten-ID (data-cmp-vendor="...").
IFrame-Codes
Wenn der blockierte Inhalt ein IFrame-Element ist, muss der IFrame zusätzlich zu den oben genannten Anforderungen eine festgelegte Breite und Höhe sowie eine Mindestgröße von 300 x 300 Pixeln aufweisen. Für IFrames mit einer kleineren Größe, Sie sollen kompensieren data-cmp-preview="XxY" um eine Vorschau zu erhalten.
Skriptcodes
Zusätzlich zu den oben genannten Anforderungen müssen Sie das Attribut hinzufügen, wenn der blockierte Inhalt ein Skriptelement ist data-cmp-preview="400x300" (wobei 400x300 die Breite und Höhe des Vorschauelements ist).
Beispiel mit Google Maps:
https://help.consentmanager.net/link/73#bkmrk-google-maps-via-api
Automatisches Vorschaubild
Ein automatisches Vorschaubild wird für YouTube, Vimeo und Google Maps im Einbettungsmodus angezeigt (/ maps / embedded? Pb = ...).
Texte ändern
Sie können die Texte der Vorschau in Ihrem Anmeldebereich unter anpassen Menü> Texte> Vorschau oder mithilfe der Attribute data-cmp-preview-headline, data-cmp-preview-text, ... (siehe hier) im Element.








