Google-Tag-Manager (GTM)
Bitte beachte: Wenn Sie das liefern möchten consentmanager Code über GTM, nur der manuelle Blockierungscode kann über einen TagManager übermittelt werden. Wenn Sie die automatische Codeblockierung nutzen möchten, müssen Sie den CMP-Code direkt in Ihre Website einfügen.
Bitte beachte: Das System überträgt Informationen an window.dataLayer. GTM bietet die Möglichkeit, diese Variable in einen anderen Wert umzubenennen. In diesem Fall werden die Daten nicht mehr von GTM empfangen. Stellen Sie daher sicher, dass Sie die Variable nicht anders als benennen dataLayer.
Allgemeine Informationen
Um Zustimmungsinformationen mit Google Tag Manager (GTM) zu verwenden, überträgt das CMP sogenannte Datenschichten in GTM. Das CMP erstellt die folgenden Datenschichtvariablen:
|
Variable |
Beschreibung |
|
cmpDSGVO |
0, wenn die DSGVO nicht gilt, 1, wenn die DSGVO gilt |
|
cmpCCPA |
0, wenn CCPA nicht zutrifft, 1, wenn CCPA zutrifft |
|
cmpRegulierung |
Zeichenfolge des Verordnungsnamens (z. B. GDPR, CCPA usw.) |
|
cmpConsentString |
Legt die IAB-Zustimmungszeichenfolge fest |
|
cmpConsentVendors |
Legt eine durch Kommas getrennte Liste von Lieferanten-IDs fest, die eine Zustimmung erhalten haben, z. B. 3,7, s22,31, c88 (Liste beginnt und endet mit Komma) |
|
cmpGoogleVendorsConsent |
Entspricht cmpConsentVendors, enthält jedoch die Google ATP-IDs. |
|
cmpConsentPurposes |
Legt eine durch Kommas getrennte Liste von Zwecken fest, für die eine Zustimmung erteilt wurde, z. B. 1,2, s3, s4, s5 (Liste beginnt und endet mit Komma) |
|
cmpCurrentStatus |
Statusname des aktuellen cmp-Ereignisses. Mögliche Werte: unbekannt, Laden, Einwilligung, berechtigtes Interesse |
|
cmpLastStatus |
Statusname des letzten/vorherigen cmp-Ereignisses. Mögliche Werte: unknown, Loading, Loaded, Consent, LegitimInterest, Deaktiviert, Hidden, Visible, tcloaded, Consent-Loaded, Useraction. |
|
cmpLoadingStatus |
Statusname der Ladesequenz (Stub, Loading, Loaded, Error) |
|
cmpDisplayStatus |
Statusname der Anzeige der Einwilligungsebene (sichtbar, verborgen, deaktiviert) |
|
EinwilligungExistiert |
Es liegt ein Einwilligungsstatus vor (true/false). Bitte beachten Sie, dass dies gilt, sobald die Einwilligungsebene angezeigt wird und/oder in Fällen, in denen keine Einwilligung erforderlich ist. |
|
userChoiceExistiert |
Es existiert ein Zustimmungsstatus, der auf der Auswahl des Benutzers (wahr/falsch) basiert, z. B. wenn der Benutzer auf „Akzeptieren“ geklickt, abgelehnt oder die benutzerdefinierten Einstellungen gespeichert hat. |
Das Ereignis "cmpEvent" in Kombination mit den oben genannten Variablen kann dann als Auslöser für den Tag-Manager verwendet werden, um zu wissen, ob / wann die Codes ausgelöst werden sollen.
Integration über GTM-Vorlage
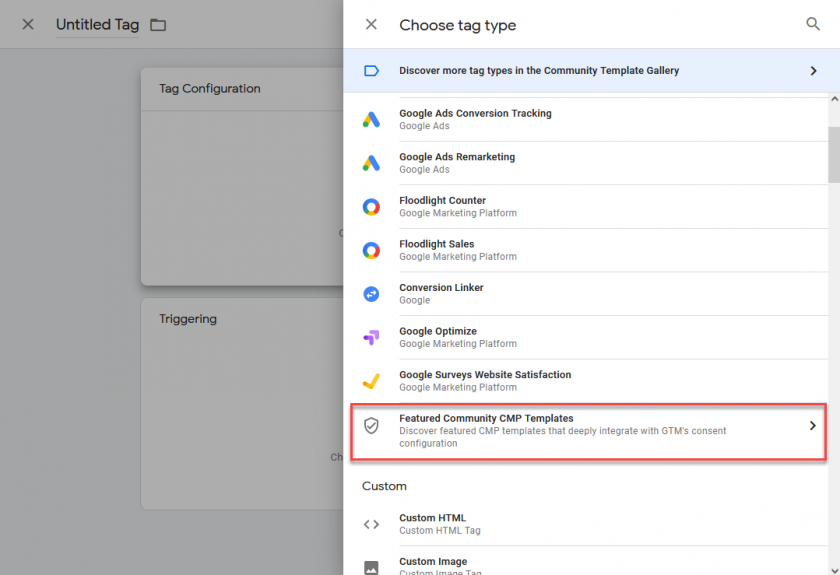
- Melden Sie sich bei Ihrem Google Tag Manager an und klicken Sie auf Tags > Neu > Tag-Konfiguration
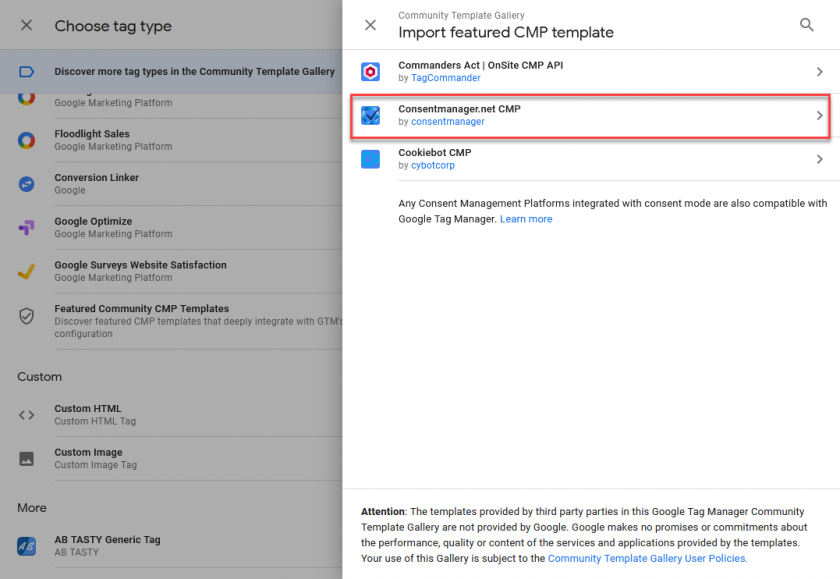
- Wählen Sie im Menü Tag-Typ die Option Funktionen Community-CMP-Vorlagen > Consentmanager CMP


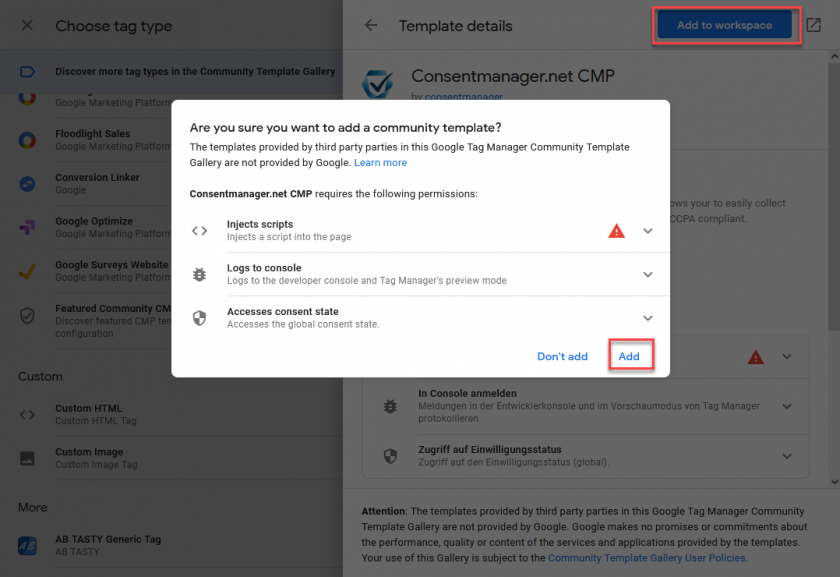
- Klicken Sie auf Zu Arbeitsbereich hinzufügen > Hinzufügen

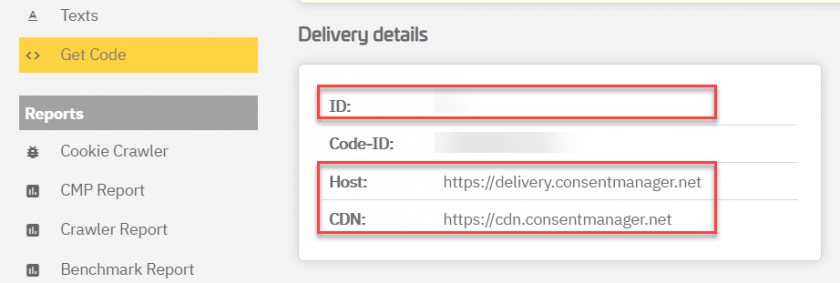
- Holen Sie sich Ihre CMP-ID, CDN und Host von Ihrem Account aus Menü > CMPs > Codes abrufen

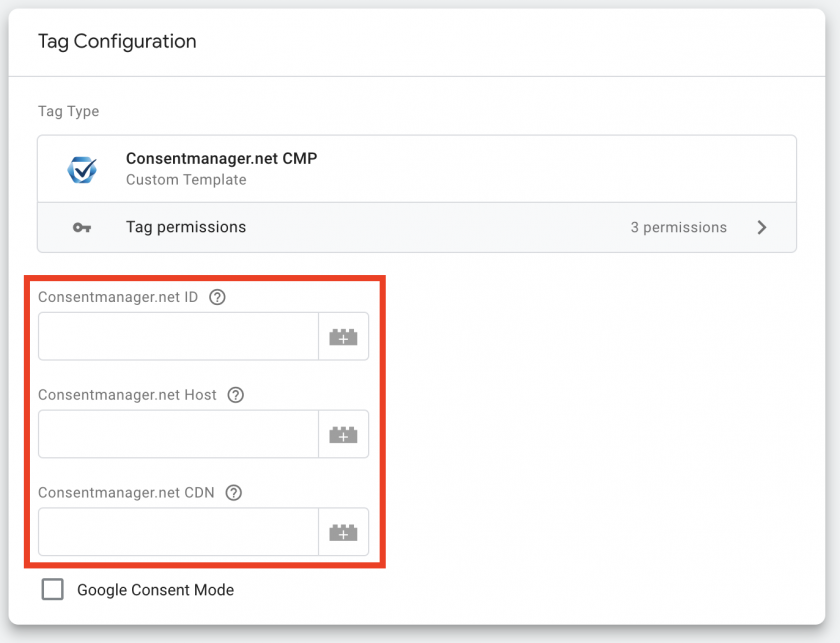
- Fügen Sie Ihre CMP-ID, CDN und Host in unser GTM-Template ein und speichern Sie.
Ohne Protokoll einfügen "https://"!

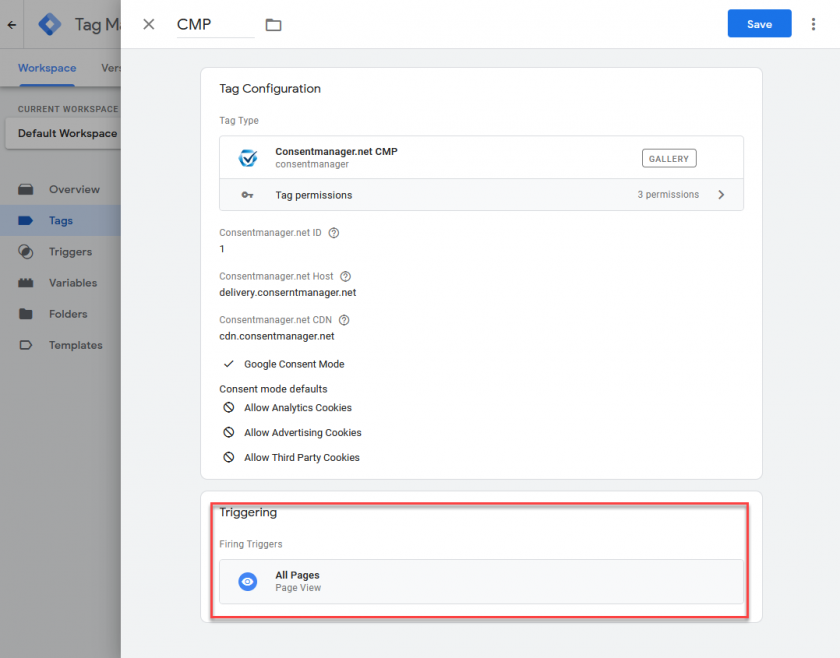
- Setzen Sie das Tag mit CMP-Code so, dass es bei jedem Seitenaufruf ausgelöst wird:

Bitte beachte: Aufgrund von Google-Richtlinien müssen wir zunächst aktivieren Consent Mode. Dies kann verwirrend sein, wenn Kunden unsere Vorlage integrieren und zB keine Live-Nummern von Google Analytics sehen. Wenn Sie NICHT verwenden möchten Consent Mode, vergessen Sie bitte nicht, die Funktion in der Vorlage zu deaktivieren.

Manuelle Integration
Wenn Sie die GTM-Vorlage oder das GTM-Rezept (siehe oben) nicht verwenden möchten, können Sie den CMP-Code manuell in Ihren TagManager einfügen. Kopieren Sie daher den halbautomatischen / manuellen Sperrcode von Menü > Code abrufen und fügen Sie es als neues Tag in Ihren TagManager ein. Legen Sie fest, dass das Tag mit dem frühestmöglichen Ereignis ausgelöst wird (PageView oder früher). Legen Sie keine Bedingung/Ausschluss für das Tag fest.
Aktualisieren Ihrer Tags und Bedingungen
Hinweis: Wenn Google-Zustimmungsmodus aktiviert ist, können Sie die eingebauten Einwilligungsvariablen verwenden, um die Tags zu filtern. In den meisten Fällen ist dies einfacher als das Aktualisieren von Triggerbedingungen. Weitere Informationen zum Google-Einwilligungsmodus finden Sie hier.
Führen Sie die folgenden Schritte aus, um bestimmte Codes nur mit Zustimmung anzuzeigen.
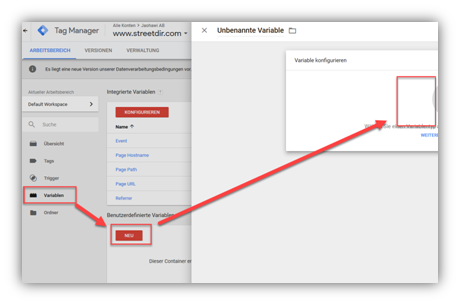
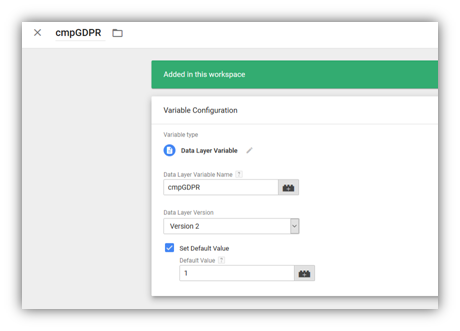
- Variablen in GTM erstellen: In GTM gehen Sie zu Variablen> Neu und klicken Sie auf konfigurieren:

- Wählen Sie den Variablentyp Seitenvariablen> Datenschichtvariable, setzen Sie den Variablennamen auf cmpGDPR, cmpConsentVendors oder einen anderen Variablennamen aus der obigen Tabelle:

- Wiederholen Sie die obigen Schritte für alle anderen Variablen, die Sie benötigen (normalerweise cmpGDPR, cmpConsentVendors).
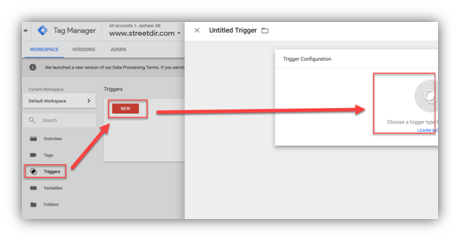
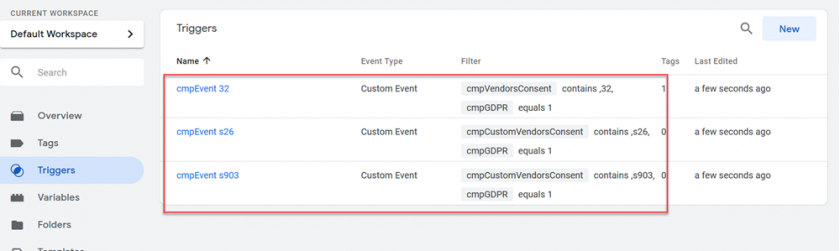
- Gehen Sie zu Trigger> Neu und klicken Sie auf konfigurieren:

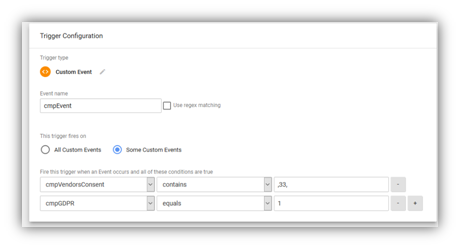
- Verwenden Sie den Ereignisnamen
cmpEventund fügen Sie benutzerdefinierte Ereignisse hinzu:
- Für jede Veranstaltung sind mindestens zwei Regeln erforderlich:
cmpGDPR equals 1undcmpConsentVendors contains ....
- Setzen Sie die Ereignisregeln auf
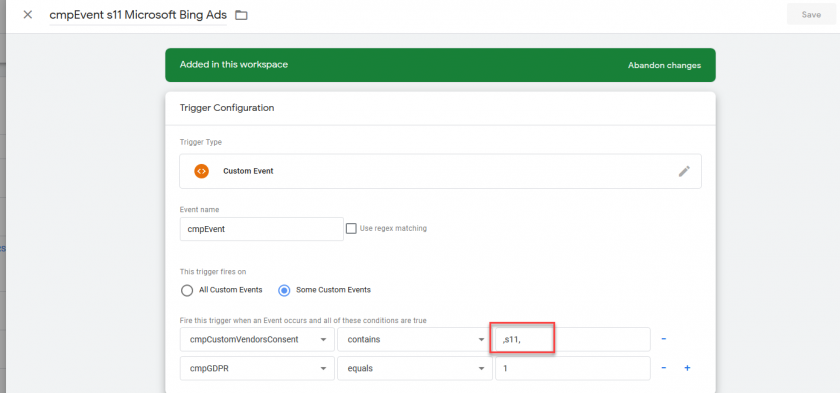
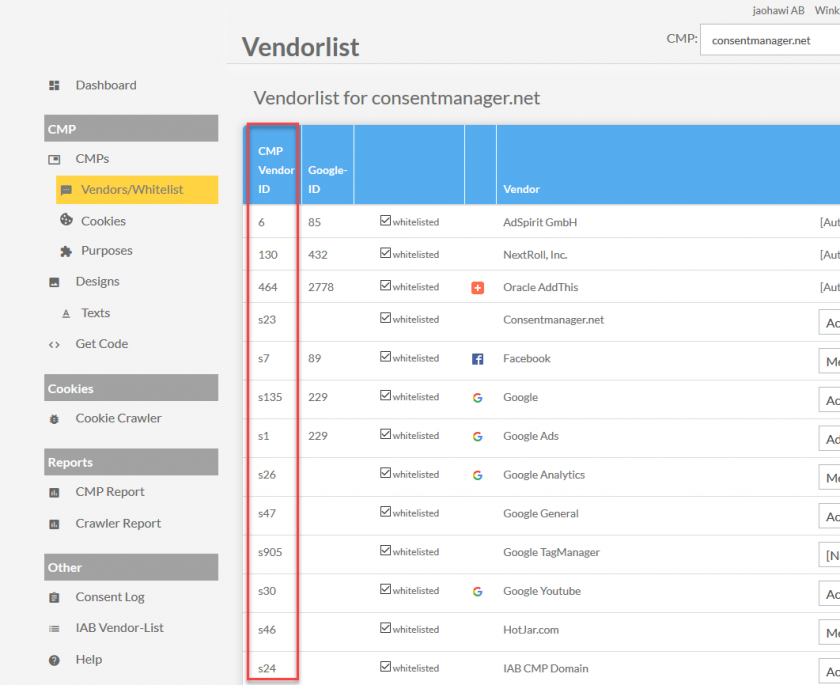
cmpConsentVendors contains ,x,Dabei ist x die ID des Anbieters. Die IDs für die Anbieter finden Sie im Menü Anbieter / Whitelist:
Wichtig: Verwenden Sie immer nur einen Anbieter pro Trigger (... contains ,x,und nicht... contains ,x,y,z,). Wenn Sie mit mehreren Anbietern arbeiten, erstellen Sie mehrere Auslöser und einen Auslöser pro Anbieter.
Wichtig: Bitte verwenden Sie immer ein Komma vor und nach der Anbieter-ID (z. BcmpConsentVendors contains ,x,und nichtcmpConsentVendors contains x) - Wiederholen Sie den obigen Schritt für jeden Anbieter und erstellen Sie einen neuen Auslöser für jeden Anbieter

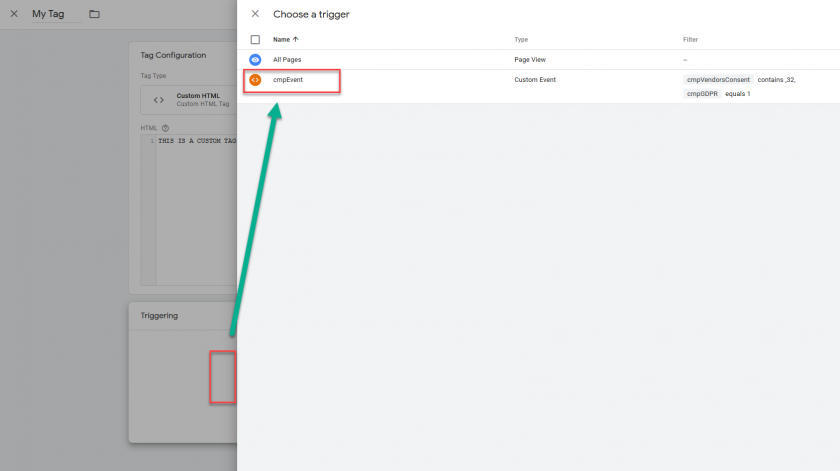
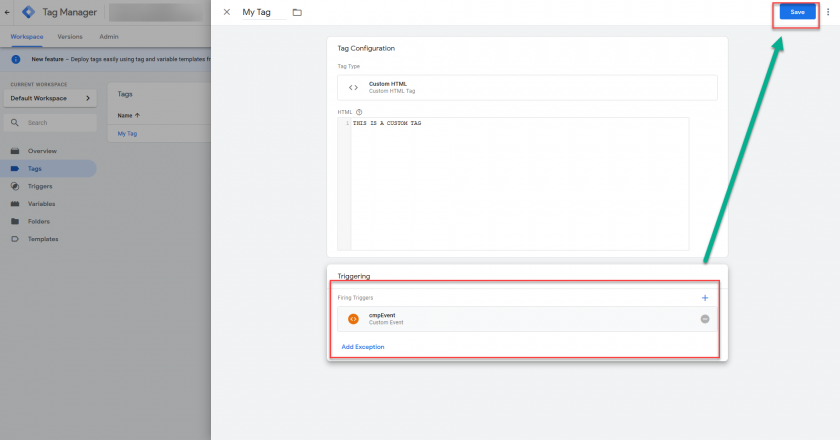
- Wenden Sie den Trigger auf Ihre Tags an und stellen Sie sicher, dass die Tags nicht mit dem pageView-Ereignis ausgelöst werden, sondern einzige mit dem cmpEvent:



Wichtig: Stellen Sie sicher, dass der Auslöser der ist einzige Trigger für jedes Tag, das Sie verwenden. Kombinieren Sie Trigger nicht mit anderen Triggern / Ereignissen wie "Alle Seiten" oder "Beim Laden der Seite" usw.
Beispiel: Blockieren von Google Analytics mit Google TagManager (GTM)
Hier sind einige Beispiel-Screenshots, wie ein Setup aussehen würde, um Google Analytics zu blockieren, wenn keine Einwilligung erteilt wird.
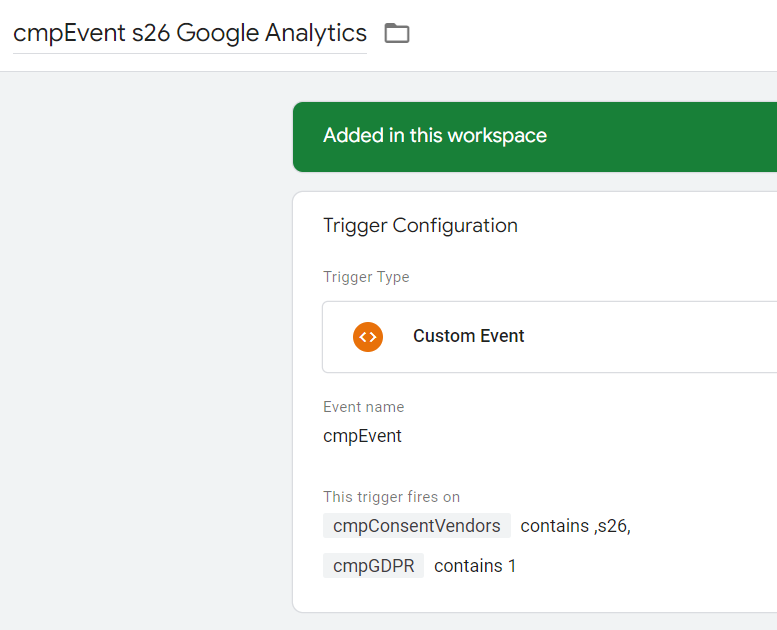
Auslösen
Lösen Sie Google Analytics auf allen Seiten aus, wenn die Zustimmung erteilt wurde:

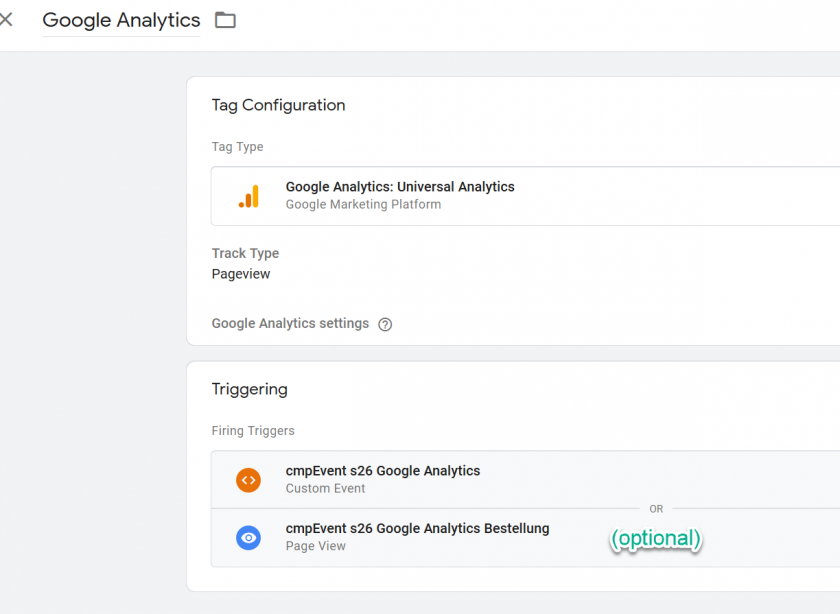
Etikett
Google Analytics-Tag mit zugewiesenen Triggern (zweiter Trigger ist optional):

Wie blockiere ich den Google TagManager-Code, wenn keine Einwilligung erteilt wurde?
Bitte beachte: Wenn Sie unterlassen Sie Sie möchten GTM selbst blockieren, aber nur die Tags, die von GTM ausgelöst werden. Wenn Sie die automatische Blockierung verwenden, stellen Sie bitte sicher, dass die Blockierung des TagManagers durch Einfügen des Attributs verhindert wird data-cmp-ab="1" in den TagManager-Code.
Wenn Sie nicht nur die Codes im TagManager, sondern auch den TagManager selbst blockieren möchten, können Sie dies folgendermaßen tun:
Ihr GTM-Code sieht irgendwie so aus:
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-ABCDEF');</script>Um das zu ermöglichen consentmanagerUm .net CMP zu blockieren und den Code nur mit Zustimmung zu aktivieren, müssen Sie den Code folgendermaßen ändern: (siehe Änderungen in <script ...> Teil des Codes)
<script data-cmp-vendor="s905" type="text/plain" class="cmplazyload" >(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-ABCDEF');</script>Bitte beachten Sie dass der automatische Blockierungscode den Browser möglicherweise daran hindert, den GTM-Code auszuführen, aber möglicherweise nicht in der Lage ist, den Browser daran zu hindern, die GTM-Quellcodes herunterzuladen. Daher kann es sein, dass der Crawler Sie darauf hinweist, dass GTM ohne Zustimmung geladen wird. Wenn Sie sicherstellen möchten, dass GTM nicht ohne Zustimmung geladen wird, MÜSSEN Sie den GTM-Code wie oben beschrieben ändern.
Wie kann verhindert werden, dass Google TagManager mehrmals ausgelöst wird?
Das CMP löst die cmpEvent-Datenschicht jedes Mal aus, wenn die Einwilligungsinformationen aktualisiert werden. Dies tritt auf, wenn die Seite geladen wird und Einwilligungsinformationen im Besucher-Cookie gefunden werden, wenn die Einwilligungsschicht angezeigt wird und der Besucher eine Auswahl trifft oder wenn der Besucher die Einwilligungsschicht erneut auftaucht und die Einstellungen ändert. Im letzten Fall kann es vorkommen, dass der Besucher die Einwilligungsschicht mehrmals öffnet und schließt. Jedes Mal, wenn die Ebene geschlossen wird, wird die Datenebene ausgelöst und der Google TagManager zeigt möglicherweise einige Tags an oder löst die Google Analytics-Zählung aus. Führen Sie die folgenden Schritte aus, um zu verhindern, dass Tags mehrmals auf einer Seite ausgelöst werden:
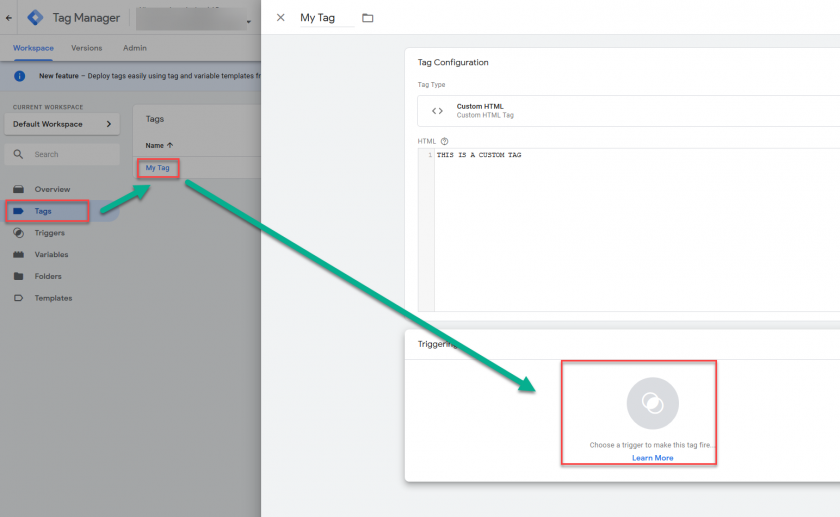
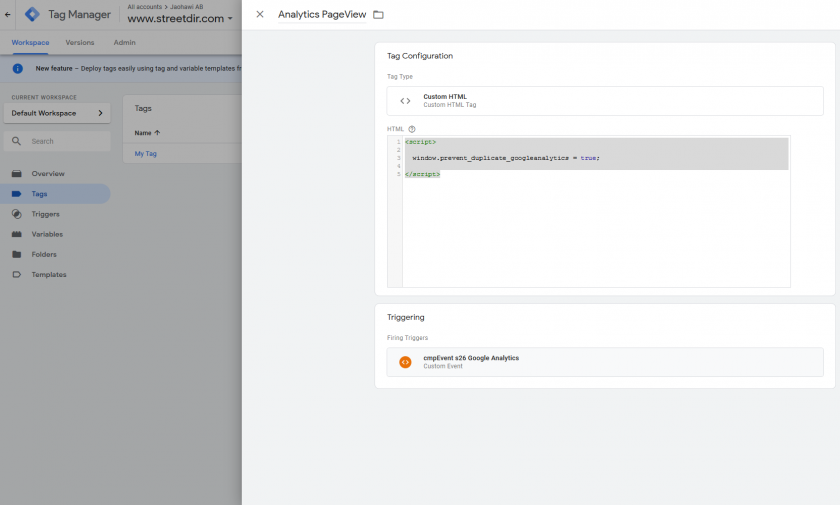
- Erstellen Sie ein neues Tag für jedes Tag, das nicht erneut ausgelöst werden soll. Verwenden Sie einen benutzerdefinierten HTML-Code und fügen Sie den folgenden Code ein:
<script> window.prevent_duplicate_googleanalytics = true; </script> - Verwenden Sie für dieses neue Tag denselben Auslöser wie für das ursprüngliche Tag.

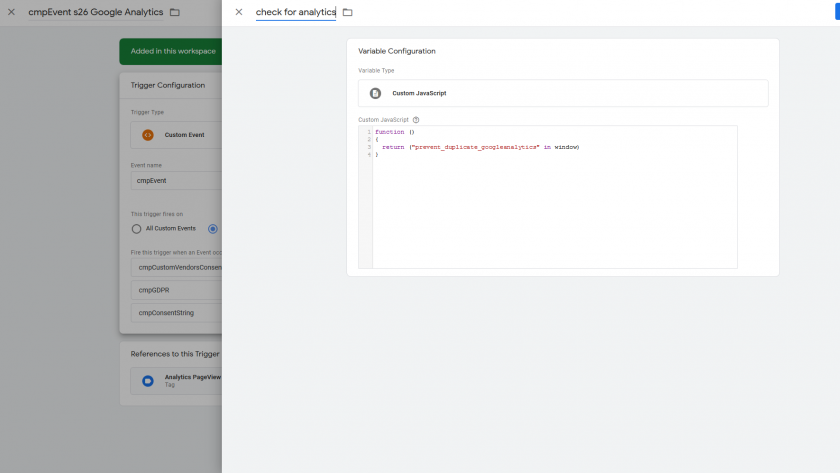
- Erstellen Sie eine neue Variable vom Typ benutzerdefiniertes Javascript und verwenden Sie den folgenden Code:
function (){ return ("prevent_duplicate_googleanalytics" in window); }
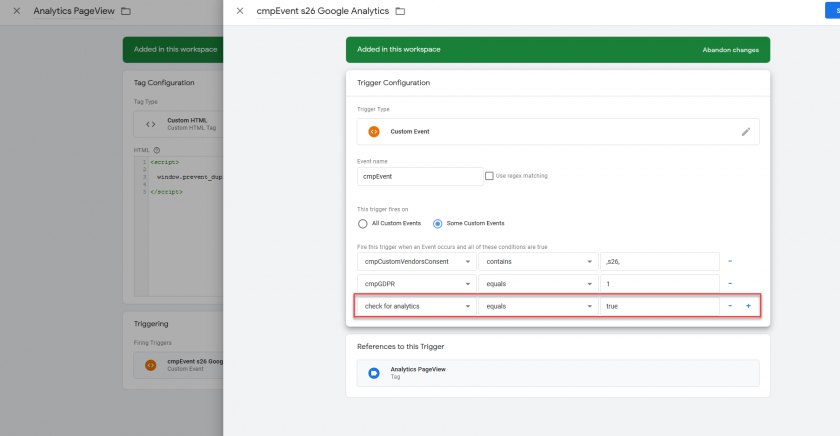
- Fügen Sie Ihrem vorhandenen Trigger eine weitere Bedingung hinzu, indem Sie die zuvor erstellte Variable verwenden ("Variable XXX ist gleich falsch"):

Wie gehe ich mit dataLayer oder der Ereignisreihenfolge um?
- Bearbeiten Sie das Tag und entfernen Sie den vorhandenen Trigger.
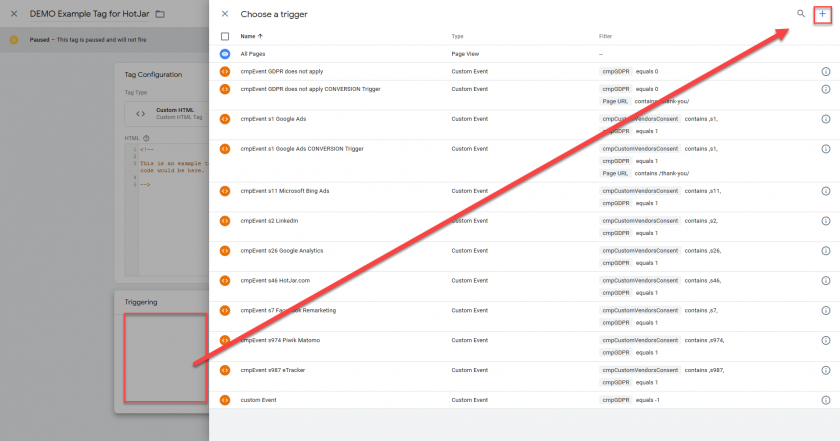
- Klicken Sie auf das Symbol, um dem Tag einen neuen Trigger zuzuweisen, und erstellen Sie dann einen neuen Trigger:

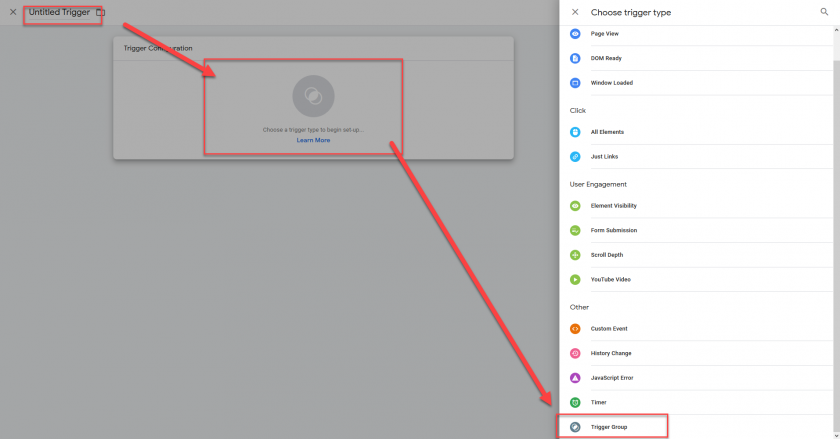
- Geben Sie dem neuen Trigger einen Namen und wählen Sie den Trigger-Typ "Trigger-Gruppe":

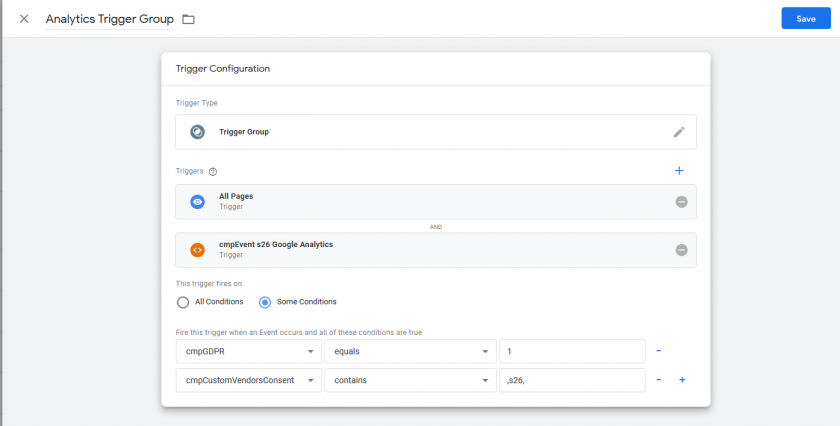
- Fügen Sie der Triggergruppe Ihren vorhandenen Trigger und den cmpEvent-Trigger hinzu:

- Stellen Sie die Triggerbedingungen genauso ein wie bei normalen Triggern (z. B. Hinzufügen
cmpGDPR equals 1als Bedingung). - Speichern Sie die Triggergruppe und weisen Sie sie dem Tag zu.
Pausieren/Verschieben von dataLayer-Ereignissen bis zur Einwilligung
Als Alternative zu Triggergruppen können Sie verwenden consentmanagereigene dataLayer-Funktion durch Aufruf window.cmp_gtag(...) anstelle von Google window.gtag(...) oder Daten hineinschieben cmp_dataLayer statt dataLayer. Alle Anrufe an cmp_gtag(...) wird automatisch angehalten und verschoben, bis der Benutzer eine Auswahl getroffen hat (Akzeptieren, Ablehnen oder Benutzerdefiniert). Sobald die Auswahl getroffen ist, leitet das CMP automatisch alle Anrufe an weiter window.gtag(...) an die zuvor gesendet wurde window.cmp_gtag(...) (und alle nachfolgenden Anrufe). Um die Funktion nutzen zu können, fügen Sie bitte unbedingt (vor dem ersten Aufruf) den folgenden Code in Ihre Website ein:
<script>
if(!('cmp_dataLayer' in window)){window.cmp_dataLayer = [];}
if(!('cmp_gtag' in window)){ window.cmp_gtag = function (){window.cmp_dataLayer.push(arguments);}}
</script>Sie können dann einfach alle Anrufe ändern gtag(...) zu cmp_gtag(...) und dataLayer zu cmp_dataLayer Und unser System kümmert sich um den Rest.
Beispiel mit dataLayer
Vor:
<script>
var gtmInitialData = {"general":{"language":"en","country":"GB","page_type":"LISTPAGE"}};
window.dataLayer = window.dataLayer || [];
window.dataLayer.push(gtmInitialData);
</script>Nach:
<script>
if(!('cmp_dataLayer' in window)){window.cmp_dataLayer = [];}
var gtmInitialData = {"general":{"language":"en","country":"GB","page_type":"LISTPAGE"}};
window.cmp_dataLayer.push(gtmInitialData);
</script>Wichtig: Do nicht Ersetzen Sie den dataLayer-Namen im Initialisierungsaufruf für GTM oder Analytics. Ersetzen Sie beispielsweise „dataLayer“ in diesem Code nicht:
<script>
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});
var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;
j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);}
)(window,document,'script','dataLayer','GTM-...'); /* do NOT replace dataLayer with cmp_dataLayer */
</script>Beispiel mit gtag
Vor:
<script>
window.gtag = function (){dataLayer.push(arguments);};
window.gtag("myEvent",{...some event data ...});
</script>Nach:
<script>
if(!('cmp_dataLayer' in window)){window.cmp_dataLayer = [];}
if(!('cmp_gtag' in window)){ window.cmp_gtag = function (){window.cmp_dataLayer.push(arguments);}}
window.cmp_gtag("myEvent",{...some event data ...});
</script>Webinar/Tutorial zur GTM-Implementierung
Bitte beachte: Derzeit können wir dieses Tutorial-Video nur in anbieten deutsch. Der GTM-Aufbau beginnt ca. Minute 05:00 - 22:00. Wenn Sie den Google Consent Mode nicht verwenden, können Sie den Rest des Videos überspringen.








