Wie blockiere ich Codes und Cookies von Drittanbietern, wenn keine Einwilligung erteilt wurde?
Automatisches oder manuelles Blockieren
ConsentManager bietet manuelle und automatische Sperrung von Codes und Cookies. Obwohl die automatische Blockierung einfacher zu installieren ist, empfehlen wir aus Compliance-Gründen die manuelle Blockierung!
Hier ist ein Vergleich der beiden Blockierungsmethoden:
|
Automatische Blockierung
Sie können mehr darüber lesen Automatisches Blockieren von Codes und Cookies hier. |
Manuelles Blockieren
Wir empfehlen die manuelle Blockierung, um Compliance-Probleme zu vermeiden! |
Manuelles Sperren von Codes und Cookies
Das CMP kann das Laden von Anzeigen auf Ihrer Website verschieben, bis die Zustimmung erteilt wird. Um diese Funktion zu aktivieren, müssen Sie vorhandene Creative-Codes auf Ihrer Website ändern.
Bitte beachten Sie, dass das Blockieren / Verschieben des Ladens nur mit asynchronen Skriptcodes und Iframe-Codes funktioniert und nicht mit synchronen Skriptcodes.
Iframe-Codes
Wenn Sie einen Iframe-Code verschieben möchten, gehen Sie folgendermaßen vor:
- Ändern Sie die
src="…"Attribut des Iframes zudata-cmp-src="…" - Hinzufügen eines neuen
src="about:blank"Attribut zum Iframe - Sollten Sie jetzt aufgefordert werden, ein
class="…"existiert, hinzufügencmplazyloadauf den Wert. Wenn keine Klasse vorhanden ist, fügen Sie das Attribut einschließlich des Werts hinzuclass="cmplazyload" - Fügen Sie ein neues Attribut hinzu
data-cmp-vendor="x"und / oderdata-cmp-purpose="x"um den Code nur zu feuern, wenn die Zustimmung für diesen Anbieter und Zweck gegeben ist. Siehe Infos unten.
Beispielcode vor Änderung:
<iframe width="300" height="250" noresize="noresize" scrolling="no"
frameborder="0" marginheight="0" marginwidth="0"
src="http://adserver.de/?x=1&y=2"
ALLOWTRANSPARENCY="true"></iframe>Beispielcode nach Änderung:
<iframe width="300" height="250" noresize="noresize" scrolling="no"
frameborder="0" marginheight="0" marginwidth="0"
class="cmplazyload"
src="about:blank"
data-cmp-vendor="123"
data-cmp-src="http://adserver.de/?x=1&y=2"
ALLOWTRANSPARENCY="true"></iframe>asynchrone Skriptcodes
Wenn Sie das Laden eines Async verschieben möchten. Skriptcode, bitte folgen Sie diesen Schritten:
- Sollten Sie jetzt aufgefordert werden, ein
src="..."existiert, ändern Sie diesrc="…"Attribut des Skripts andata-cmp-src="…" - Sollten Sie jetzt aufgefordert werden, ein
type="..."existiert, ändern Sie seinen Wert intext/plainAndernfalls fügen Sie das Attribut mit diesem Wert hinzutype="text/plain". - Sollten Sie jetzt aufgefordert werden, ein
class="…"existiert, hinzufügencmplazyloadauf den Wert. Wenn keine Klasse vorhanden ist, fügen Sie das Attribut einschließlich des Werts hinzuclass="cmplazyload" - Fügen Sie ein neues Attribut hinzu
data-cmp-vendor="x"und / oderdata-cmp-purpose="x"um den Code nur zu feuern, wenn die Zustimmung für diesen Anbieter und Zweck gegeben ist. Siehe Infos unten.
Beispielcode 1 vor Änderung:
<script async
type="text/javascript"
src="https://adserver.de/banner.php"></script>Beispielcode 1 nach Änderung:
<script async
type="text/plain"
data-cmp-src="https://adserver.de/banner.php"
class="cmplazyload"
data-cmp-vendor="123"
></script>Beispielcode 2 vor Änderung:
<script type="text/javascript">
console.log("do something here");
</script>Beispielcode 2 nach Änderung:
<script type="text/plain" class="cmplazyload" data-cmp-vendor="123">
console.log("do something here");
</script>Blockieren anderer Seitenelemente
Der oben beschriebene Sperrmechanismus kann grundsätzlich mit allen HTML-Elementen verwendet werden, die Daten von Drittanbietern laden:
- ein Bild
- Video
- Quelle
- Objekt
- einbetten
- link (Hinweis: verwenden Sie data-cmp-href anstelle von data-cmp-src)
Zusätzliche Attribute
Die folgenden zusätzlichen Attribute können zu Skript- / Iframe-Codes hinzugefügt werden, um die Zustellung weiter an bestimmten Zustimmungsergebnissen auszurichten:
|
Attribut |
Beschreibung |
|
|
Wenn vorhanden, blendet CMP den Iframe aus, wenn keine Einwilligung erteilt wurde, und blendet den Iframe aus, wenn die Einwilligung erteilt wurde |
|
|
CMP aktiviert dieses Skript / diesen Iframe nur mit Zustimmung des Anbieters Kann auch Wert enthalten |
|
|
CMP aktiviert dieses Skript / diesen Iframe nur mit Zustimmung zum Zweck Kann auch Wert enthalten |
|
|
CMP zeigt eine Vorschau an (siehe Blockierung dynamischer Inhalte) Element in dieser Position. |
|
|
Weist das CMP an, alle anderen Elemente mit class zu entsperren xxx Sobald dieses Element entsperrt wird. |
|
|
Ermöglicht das Anpassen des Überschriftentextes der Vorschau. |
|
|
Ermöglicht das Anpassen des Textes der Vorschau. |
|
|
Ermöglicht das Anpassen des Schaltflächentextes der Vorschau. |
|
|
Ermöglicht das Anpassen des Kontrollkästchentextes der Vorschau. Wenn eine leere Zeichenfolge festgelegt ist, wird das Kontrollkästchen nicht angezeigt. |
|
|
Ermöglicht das Anpassen des Bildes der Vorschau. |
data-cmp-preview-bgcolor="#000"
|
Ermöglicht das Anpassen der Hintergrundfarbe der Vorschau (Standard = Schwarz) |
|
|
Legt den Modus für die Vorschau fest: - 0 (Standard): Die Vorschau wird nur angezeigt, wenn für diesen Anbieter keine Einwilligung erteilt wurde - 1: Die Vorschau wird immer angezeigt (auch wenn der Anbieter zustimmt) |
|
|
Das CMP wird nicht verwendet automatische Blockierung mit diesem Element. |
|
|
Das CMP verwendet bei diesem Element und allen von diesem Element erstellten Elementen keine automatische Blockierung. |
|
|
Sperrt das Element abhängig vom Wert von - - - |
Hinweis: Wenn data-cmp-vendor="..." und data-cmp-purpose="..." nicht vorhanden sind, prüft das System, ob mindestens 1 Zweck akzeptiert wurde. In diesem Fall wird der Code aktiviert.
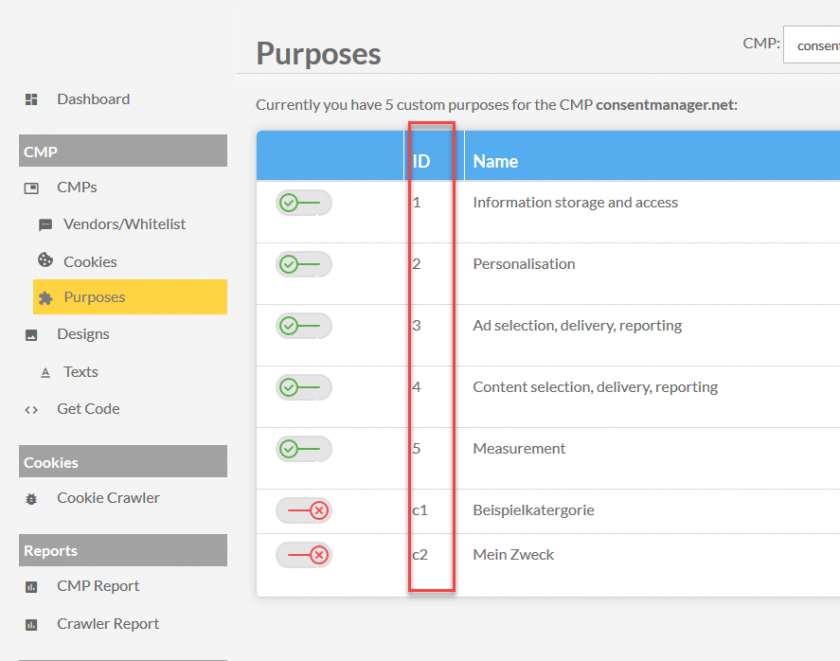
Sie finden die IDs aller Zwecke im Menü Zwecke:

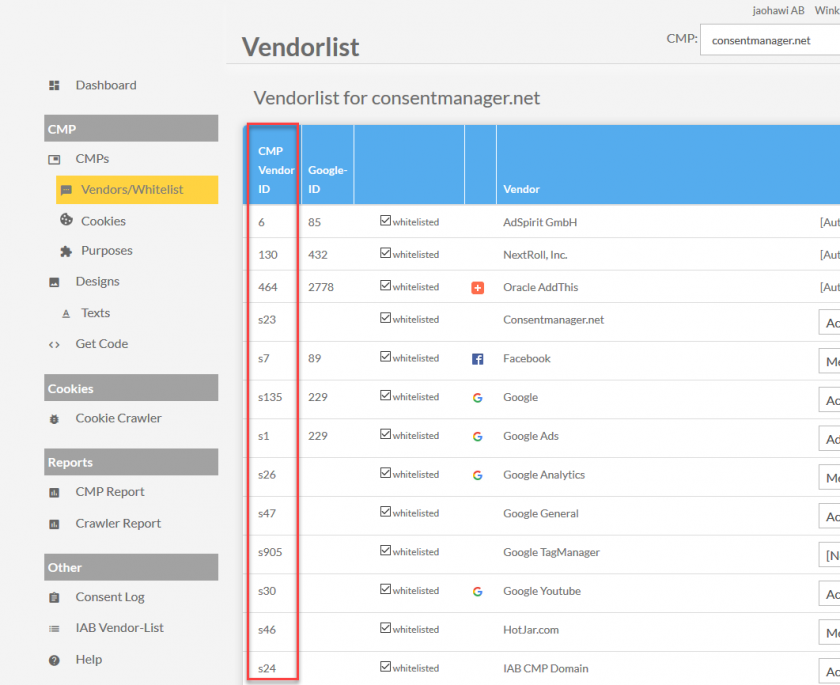
Die IDs aller Anbieter finden Sie im Menü Anbieter / Whitelist: