So integrieren Sie das CMP in ein PrestaShop Laden?
Automatische Integration über PrestaShop Plugin
Bitte beachte: Automatic code blocking kann Probleme mit Ihrer Website verursachen.
Um Ihr CMP in ein zu integrieren PrestaShop Website, folgen Sie bitte diesen Schritten:
Dieses Plugin wurde entwickelt für PrestaShop Version 1.6 und 1.7 (zuletzt getestet bei 1.7.7.8)
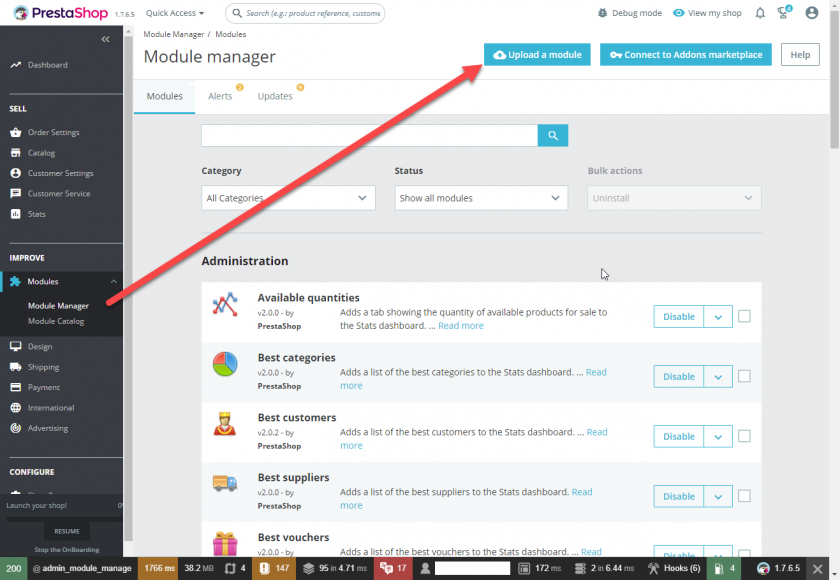
- Gehen Sie zu Module=> Modulkatalog => Oben auf der Seite klicken Sie auf Laden Sie ein Modul hoch Taste im nun erscheinenden Bestätigungsfenster nun wieder los.

- Laden Sie die ConsentManager Plugin hier und lade es hoch auf PrestaShop
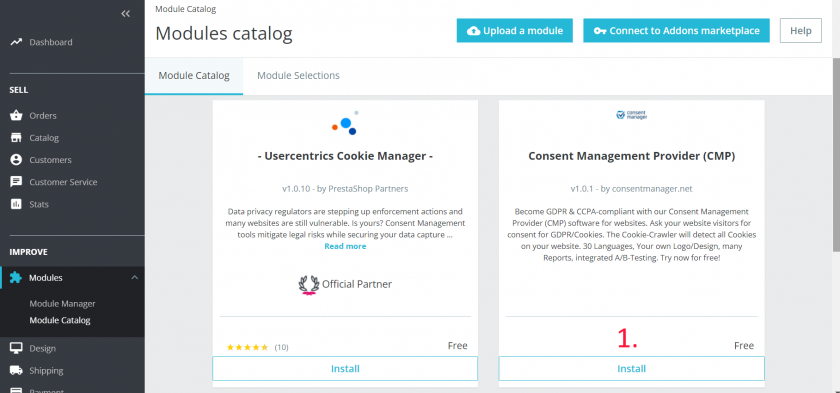
- Klicken Sie nach dem Hochladen auf Verbessern > Modulkatalog > Gehe zu Module -> Modulkatalog -> Suche nach "consentmanager Modul" und klicken Sie auf Installieren und Einrichtung

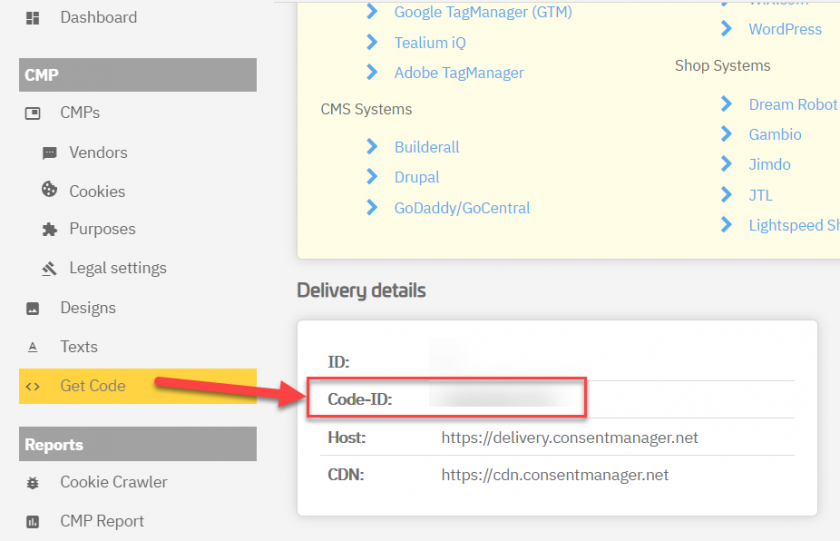
- Holen Sie sich Ihre CMP-Code-ID

-
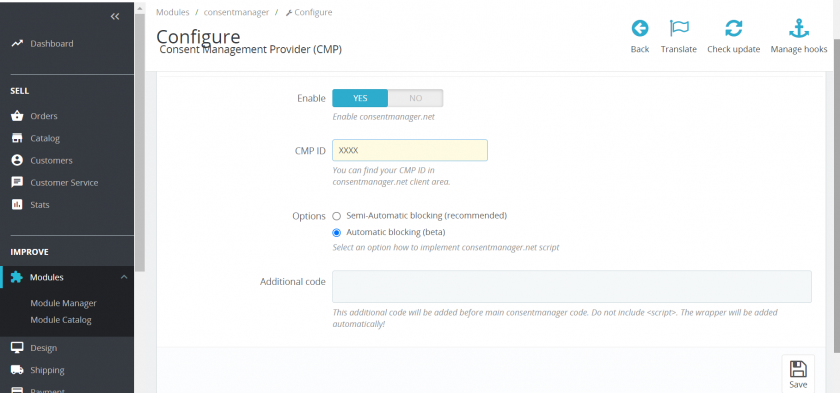
Auf unserer Modulkonfigurationsseite haben Sie folgende Möglichkeiten:
Freischalten: Sie können aktivieren/deaktivieren consentmanager Funktionalität
CMP-Code-ID: Bitte geben Sie Ihre CMP Code-ID ein (Schritt 4)Zubehör: Bitte wählen Sie die Art der Installation aus consentmanager Funktionalität (automatisch oder halbautomatisch)
Zusatzcode: Dies gibt Ihnen die Möglichkeit, jeden Javascript-Code vorher einzufügen consentmanager Funktionalität wird initialisiert- https://hilfe.consentmanager.net/books/cmp/page/client-side-configuration-options
- https://hilfe.consentmanager.net/books/cmp/page/javascript-api

Hinweis: Bitte stellen Sie sicher, dass Sie eingestellt haben Erweiterte Einstellungen > Leistung > Smarty > Kompilierung erzwingen aktiviert, damit Änderungen an der Vorlage veröffentlicht werden.
Manuelle Integration
Bitte beachte: Die folgende Beschreibung gilt nur für die manueller Sperrcode. Wenn Sie verwenden möchten automatische CodeblockierungBitte stellen Sie sicher, dass der CMP-Code direkt nach dem eingefügt wird <head> Element Ihres Website-Codes.
Um den CMP-Code in eine zu integrieren PrestaShop Gehen Sie beim Einkaufen bitte wie folgt vor:
- Loggen Sie sich PrestaShop Back Office
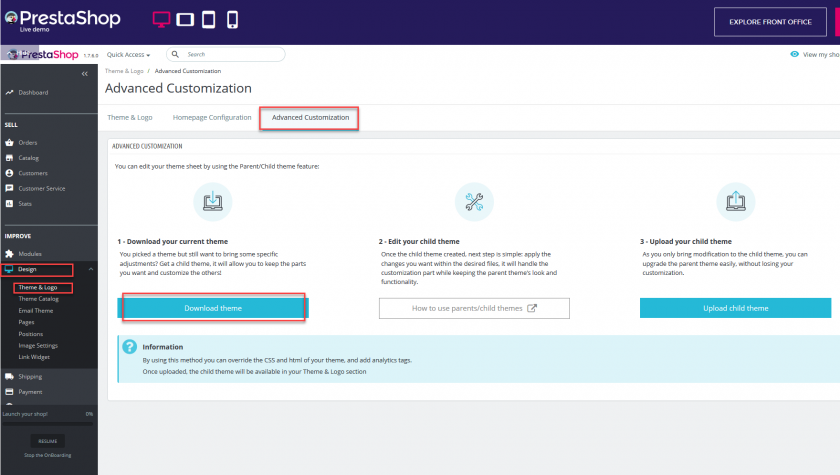
- Klicken Sie im Menü auf Design> Thema & Logo
- Klicken Sie auf Erweiterte Anpassung und Download Theme

- Entpacken Sie die Themendateien und bearbeiten Sie die Datei Seite.tpl (manchmal index.tpl, index.php, page.php und ähnliches)
- Fügen Sie am Ende der Datei einen neuen Block hinzu:
{block name='head' append}{literal} ... CMP-Code ... {/literal} {/block} - Speichern Sie die Datei, komprimieren Sie das Verzeichnis und laden Sie es hoch








