So integrieren Sie das CMP in ein Shopify Laden?
Bitte beachte: Die folgende Beschreibung gilt nur für die manueller Sperrcode. Wenn Sie verwenden möchten automatische CodeblockierungBitte stellen Sie sicher, dass der CMP-Code direkt nach dem eingefügt wird <head> Element Ihres Website-Codes.
Um den CMP-Code in eine zu integrieren Shopify Gehen Sie beim Einkaufen bitte wie folgt vor:
- Loggen Sie sich Shopify Konto
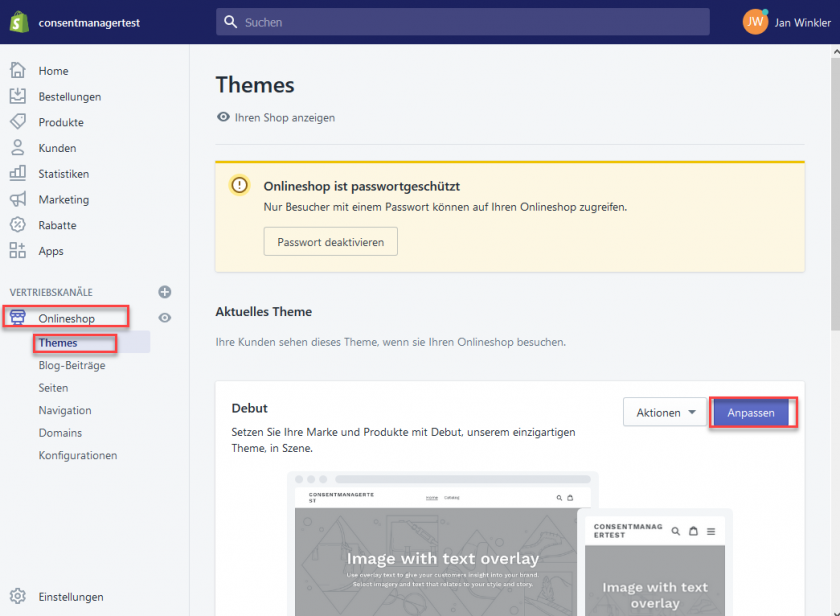
- Klicken Sie im Menü auf Ihre Onlineshop> Themen und bearbeiten Sie das aktuelle Thema

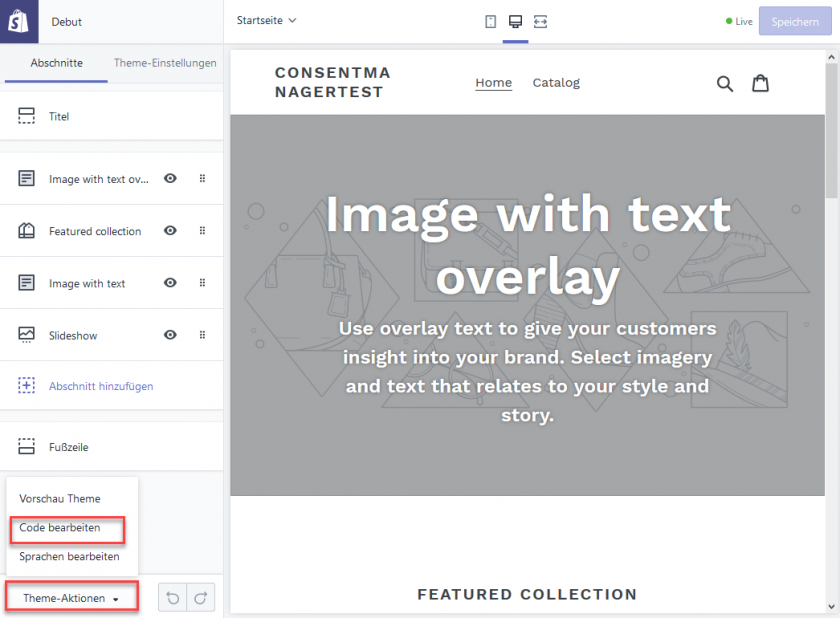
- Klicken Sie unten auf Themenaktionen> Code bearbeiten

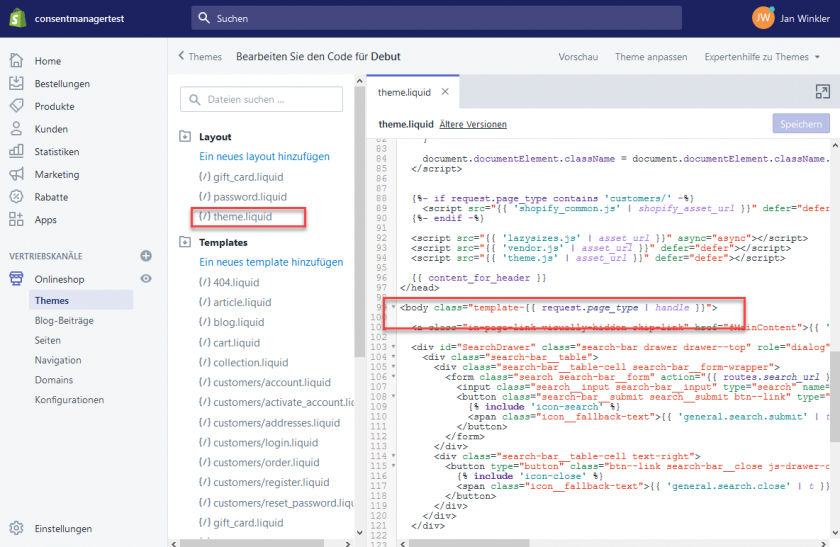
- Öffnen Sie die Datei theme.liquid und suchen Sie nach und geben Sie den CMP-Code direkt danach ein

- Drücken Sie Speichern
Ich habe das CMP integriert & aktiviert, kann es aber nicht sehen?
Manche Shopify Themes haben einen CSS-Stil hinzugefügt, der leere DIV-Elemente verbirgt. Wenn Sie die WCAG-Option in Ihrem Design aktiviert haben (CMPs => Designs => Design bearbeiten => Box-Einstellungen), wird das CMP in einem Schattenstamm platziert, daher scheint das übergeordnete DIV leer zu sein und wird von dem verdeckt Shopify CSS. Sie müssten eine benutzerdefinierte Regel hinzufügen, um leere DIVs nicht auszublenden:

- In Ihrem Shopify Admin, gehe zu Online-Shop > Themes
- Klicken Sie auf Kostenlos erhalten und dann auf Installieren. Anpassen.
- Klicken Sie auf Kostenlos erhalten und dann auf Installieren. Theme-Einstellungen.
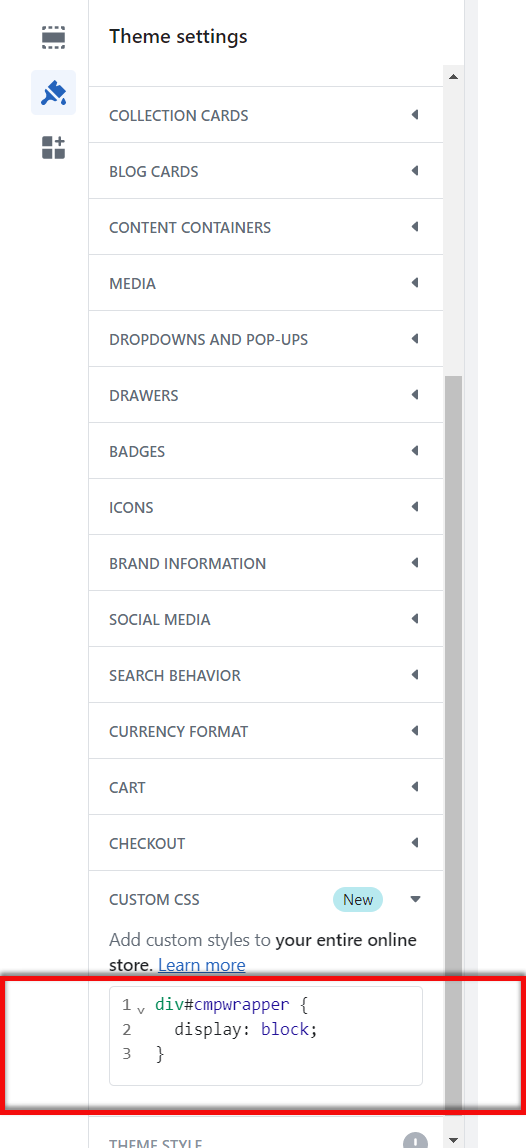
- Klicken Sie auf Kostenlos erhalten und dann auf Installieren. Benutzerdefinierte CSS.
- Fügen Sie eine neue CSS-Regel hinzu:
div#cmpwrapperdisplay: block;}

- Klicken Sie auf Kostenlos erhalten und dann auf Installieren. Speichern.
Aktivieren/erlauben Shopify und die Nachverfolgung
Damit die Shopify Damit die interne Nachverfolgung funktioniert, gehen Sie bitte wie folgt vor:
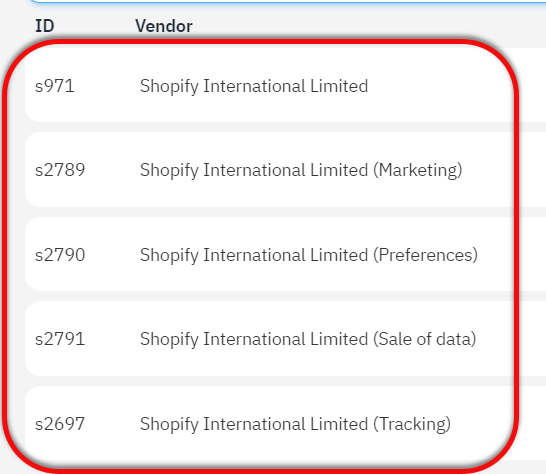
1. Zusätzlich zu Ihrem „s971 Shopify International Limited“, fügen Sie außerdem diese Anbieter hinzu (je nach Bedarf):

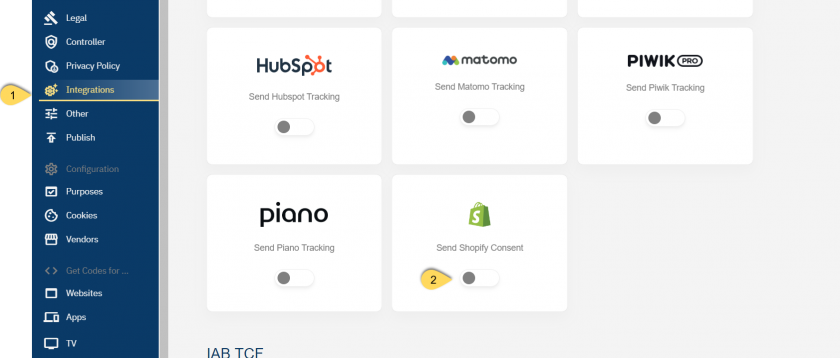
2. Aktivieren Sie in Ihren CMP-Einstellungen => Integrationen => Einwilligungsmodus den Shopify Zustimmung

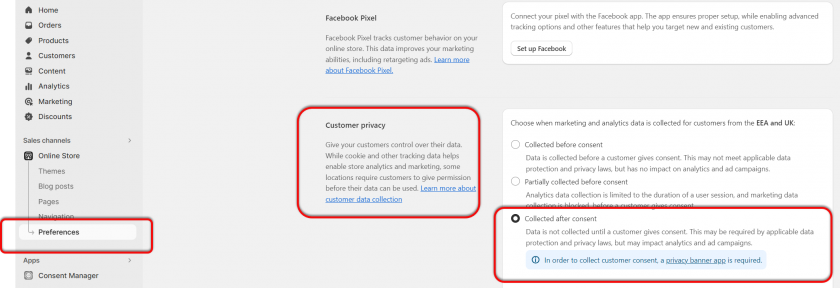
3. In deinem Shopify Backend gehen Sie zu Vertriebskanäle => Online-Shop => Einstellungen => Kundendatenschutz => Wählen Sie „Erfasst nach Einwilligung“