So integrieren Sie das CMP in ein Typo3 Webseite?
Unser Plugin ist getestet TYPO3 9.5 LTS, 10.4 LTS und 11.5.99 bis jetzt (08).
Um den CMP-Code in eine Website zu implementieren, mit der erstellt wird Typo3 CMS empfehlen wir die Verwendung des ConsentManager Typo3 Erweiterung, die hier zu finden ist:
https://extensions.typo3.org/extension/consentmanager_v2
- Loggen Sie sich in die TYPO3 Backend (z. B.: https://www.domain.com/typo3/). Der Domainname muss durch den tatsächlichen ersetzt werden.

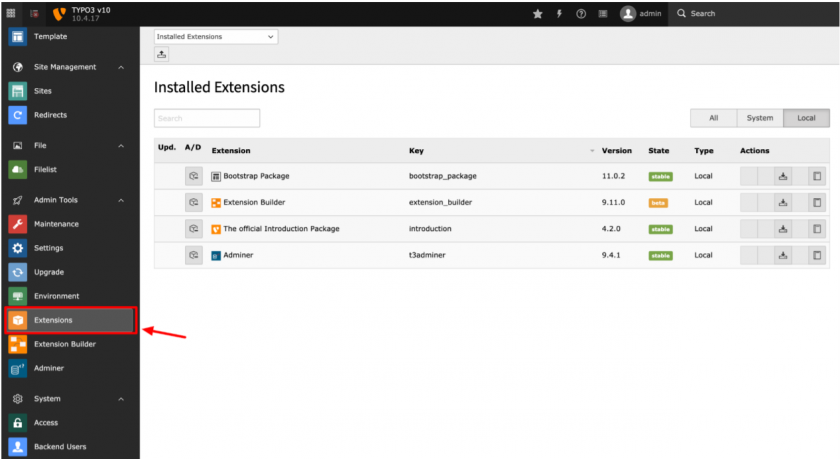
- Gehen Sie zum Modul "Admin Tools > Erweiterungen" im linken Seitenbereich.

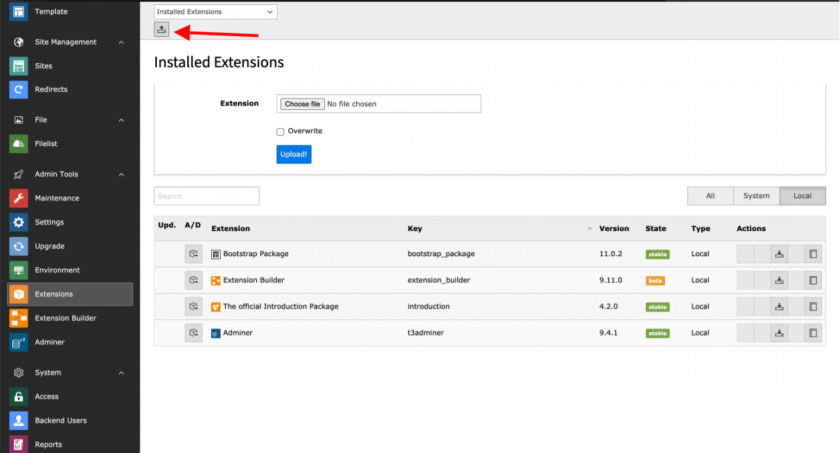
- Klicken Sie im Erweiterungsmanager auf das Symbol „Erweiterungs-Upload“.

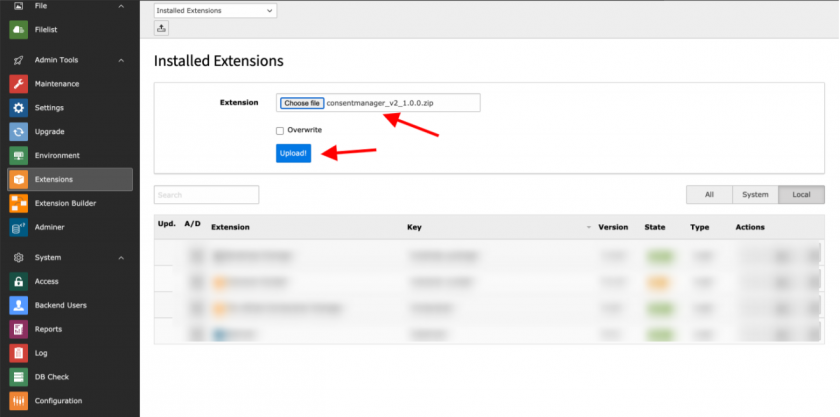
- Durchsuchen Sie die ZIP-Erweiterungsdatei und klicken Sie auf die Schaltfläche "Hochladen". Wenn die Erweiterung bereits installiert ist, aktivieren Sie das Flag „Überschreiben“.

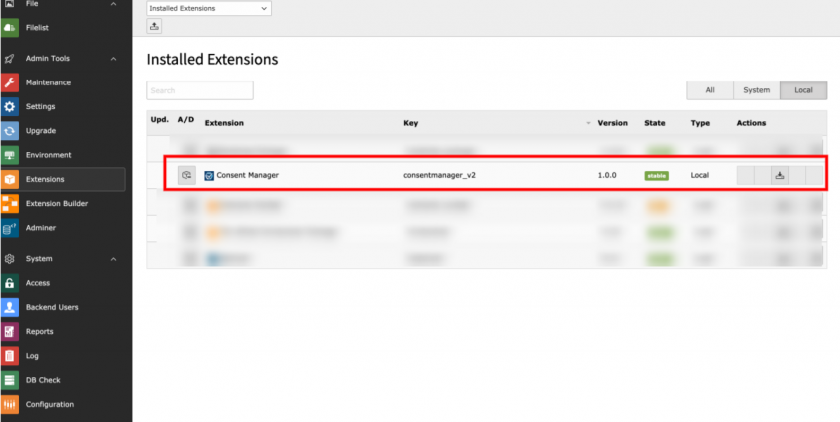
Stellen Sie anschließend sicher, dass die Erweiterung auf dem System installiert ist.
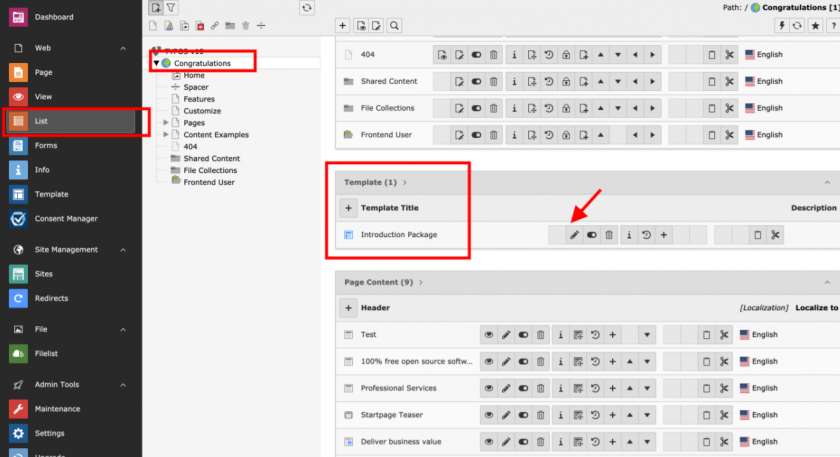
- Nachdem die Erweiterung installiert wurde, gehen Sie zum Modul „Web > Liste“ und klicken Sie auf die Stammseite, um die Erweiterung in die TS-Vorlage aufzunehmen.

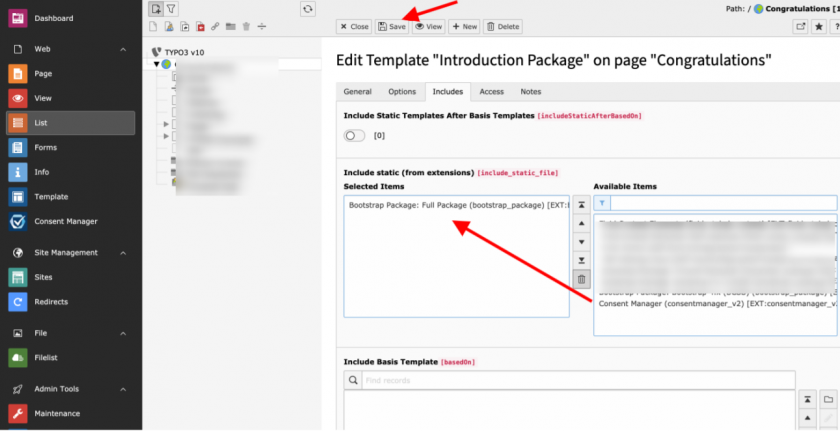
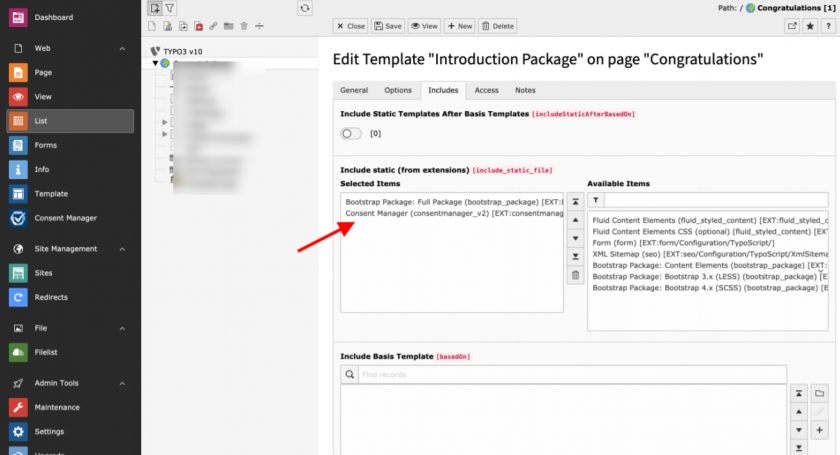
Nachdem die TS-Vorlage bearbeitet wurde, gehen Sie zur Registerkarte "Einschließlich" und fügen Sie die Erweiterung zu "Statisch einschließen (aus Erweiterungen)" hinzu. Klicken Sie nach der Aufnahme auf „Speichern“.

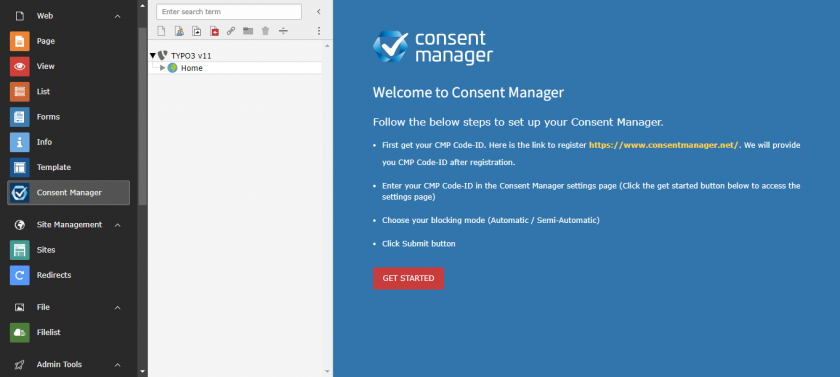
- Sobald die Erweiterung in der TS-Vorlage enthalten ist, gehen Sie zum Backend-Modul „Consent Manager“, um den Cookie-Code zu konfigurieren.

- In dem "Consent Manager”-Modul sehen Sie zunächst einige Anweisungen zur Generierung der CMP-Code-ID, die für die Anzeige des Cookie-Banners obligatorisch ist. Um die Cookie-Einstellungen zu konfigurieren, klicken Sie unterhalb der Anweisungen auf die Schaltfläche „ERSTE SCHRITTE“. Anschließend werden Sie auf die Seite „Einstellungen“ weitergeleitet.

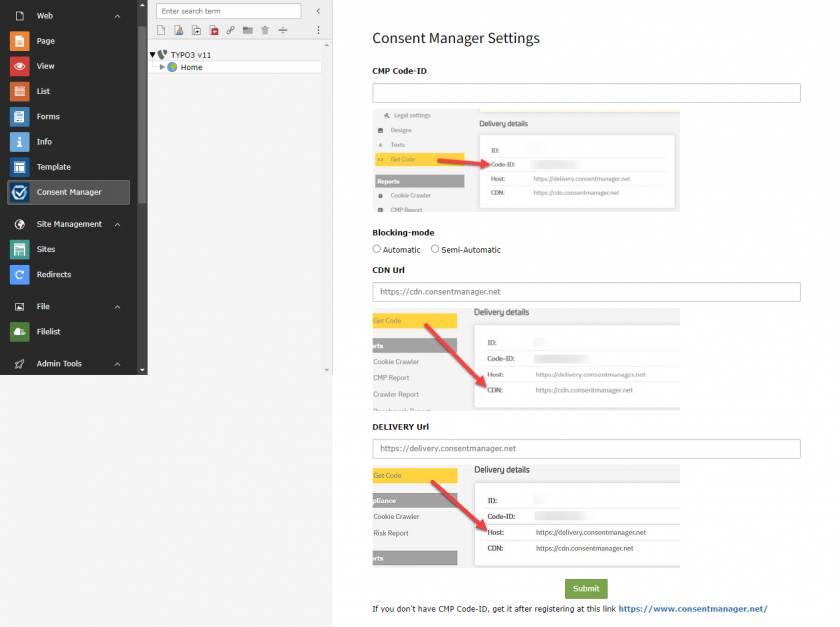
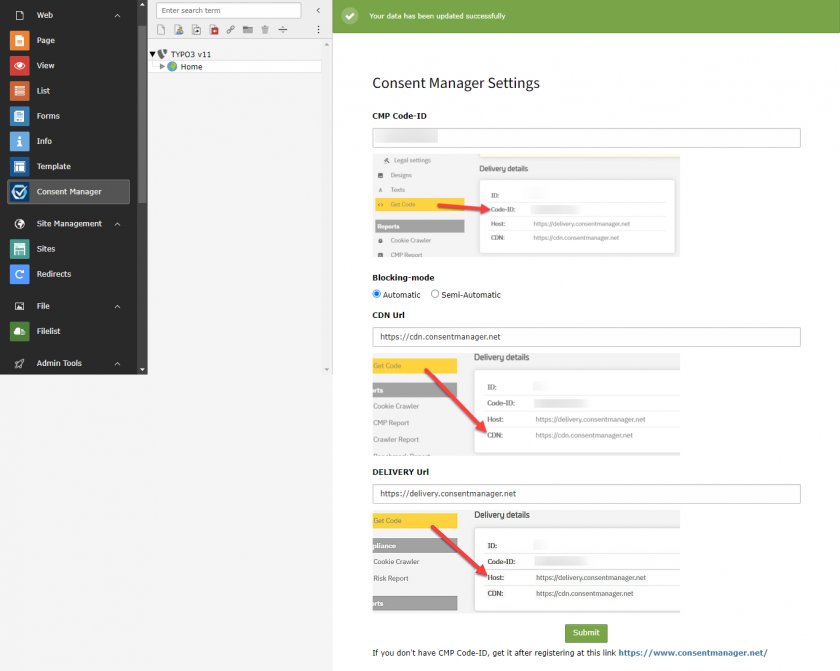
- Geben Sie die CMP-Code-ID ein, wählen Sie den Sperrmodus (automatisch/halbautomatisch) und geben Sie Ihr CDN (optional) und Ihren Host (optional) aus Ihren CMP-Einstellungen ein und klicken Sie auf die Schaltfläche „Senden“.

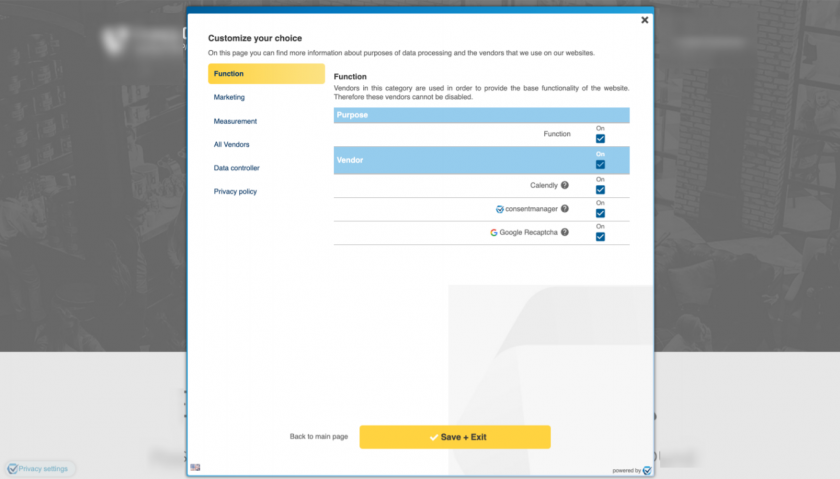
- Sie sind fertig. Gehen Sie einfach zum Frontend der Website (zB: https://www.domain.com/), wo der Domainname durch den tatsächlichen ersetzt werden soll.

- Das ist es. Sie sind mit dem Plugin fertig.








