[iOS] 0. Migrationsleitfaden
1.99.2
Neue CmpConfig
let cmpConfig : CmpConfig = CmpConfig.shared.setup(withId: config.appId, domain: config.domain, appName: config.appName, language: config.language);
cmpConfig.isAutomaticATTRequest = true;
cmpConfig.isDebugMode = true
cmpConfig.designId = 10
cmpConfig.idfa = "idfa"
cmpConfig.isJumpToSettingsPage = true
cmpConfig.timeout = 6000Neues CmpLayout
let cmpLayout = CmpLayout.default()
cmpLayout?.cornerRadius = 10.0
cmpLayout?.customLayout = CGRect(x: 0, y: 0, width: 200, height: 300)Neue Rückrufe
.withCmpViewControllerConfigurationBlock({ viewController in
viewController?.modalPresentationStyle = .fullScreen
})
.withOnCmp(atTrackingStatusChangedCallback: { oldStatus, newStatus, dateChanged in
print(oldStatus, newStatus, dateChanged)
})
Änderung der Repositories
Wir stellen unsere Repositories von Iubenda auf Github um. Um die neuesten Updates zu erhalten, befolgen Sie bitte die folgenden Schritte:
Kakaofrucht
Für Cocoapod gibt es keine Änderungen. Stellen Sie einfach sicher, dass Sie den Pod verwenden CmpSdk.
- Stellen Sie sicher, dass Cocoapods installiert sind.
- Aktualisieren Sie Ihre Cocoapods-Version auf 1.6.4 oder höher.
XC-Framework
- Unser XC-Framework wird jetzt auf GitHub gehostet. Greifen Sie darauf zu unter: https://github.com/iubenda/cm-sdk-xcframework.
- Klonen Sie das XC-Framework oder laden Sie es aus dem bereitgestellten GitHub-Repository herunter.
Swift-Paket-Manager
Wir unterstützen jetzt den Swift Package Manager.
- Aktualisieren Sie die Abhängigkeiten Ihres Projekts, um unser SDK mithilfe von SPM einzubinden.
- Die Repository-URL für den Swift Package Manager lautet: https://github.com/iubenda/cm-sdk-xcframework.
- Befolgen Sie die offizielle Swift Package Manager-Dokumentation, um das SDK in Ihr Projekt zu integrieren.
Von 1.xx bis 1.6.0
Es ist wichtig zu beachten, dass ein Upgrade auf eine neue Version einer App möglicherweise nicht immer reibungslos verläuft. In einigen Fällen müssen Sie möglicherweise Ihren Code ändern oder Ihre Abhängigkeiten aktualisieren, um sicherzustellen, dass Ihre App ordnungsgemäß funktioniert.
Aktualisieren Sie CMP-IDs auf Code-IDs für die weitere Verwendung des SDK
Wir nehmen einige Änderungen an den CMP-IDs vor, die zur Identifizierung unseres CMP verwendet werden. Damit Sie unser SDK weiterhin nutzen können, ist eine Aktualisierung der CMP-IDs mit dem neuen Code-IDs die im Admin-Bereich für den SDK-Code zu finden ist.
Wie aktualisieren Sie die CMP-IDs?
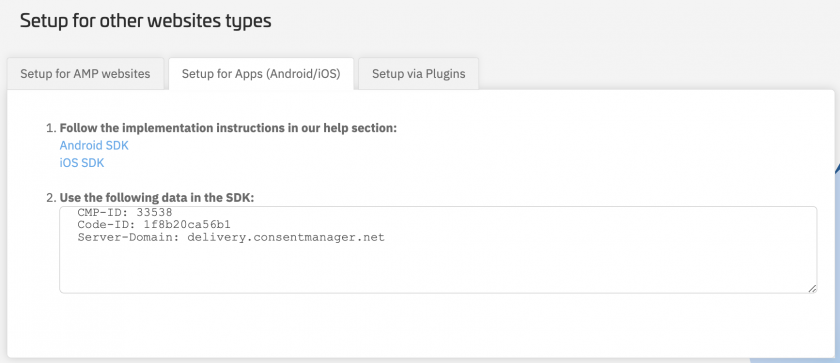
Um die CMP-IDs zu aktualisieren, müssen Sie sich im Admin-Bereich für die anmelden Consentmanager und finden Sie die neuen Code-IDs (Code abrufen -> Einrichtung für Apps (Android/iOS)). Sobald Sie die neue haben Code-ID, Sie können das ersetzen CMP-ID in Ihrem SDK-Code damit
Wir empfehlen Ihnen, Ihren SDK-Code mit dem neuen zu aktualisieren Code-IDs so schnell wie möglich, um sicherzustellen, dass Sie unser CMP weiterhin ohne Unterbrechung nutzen können.
Bitte beachten Sie, dass das End of Life für die CMP-ID geplant ist Dezember 2023. Das bedeutet, dass die CMP-ID ab diesem Datum nicht mehr unterstützt wird. Wenn Sie Fragen oder Bedenken zu dieser Migration haben, wenden Sie sich bitte an unser Support-Team, um Unterstützung zu erhalten!
Änderungen des Konstrukteurs
Wir haben die Konstruktoraufrufe geändert und es einfacher gemacht. Es gibt jetzt im Grunde zwei Hauptkonstruktoren. Welches kann wie folgt initialisiert werden:
/** Initialize with CmpConfig */
cmpConsentTool = CMPConsentTool(cmpConfig: cmpConfig, viewController: self)
/** Initialize without CmpConfig */
cmpConsentTool = cmpConsentTool(CMPConsentTool(domain: myCmpConfig.domain, codeId: myCmpConfig.appId, appName: myCmpConfig.appName, language: myCmpConfig.language, viewController: self))
/** Optionally chain callbacks */
cmpConsentTool = cmpConsentTool.withOpenListener(onOpen)
.withOnCmpButtonClickedCallback(onButtonClickedEvent)
.withCloseListener(onClose)
.withErrorListener(onCmpError)Änderungen zur Überprüfung auf Consentlayer
In der vorherigen Version des CMP SDK war die Prüfung für den Zustimmungslayer in die Hauptkonstruktorfunktion integriert, die durch angezeigt wird Auto-Update Parameter. In der neuen Version der App haben wir die Prüfung in einer neuen Funktion namens initialize() getrennt. Diese Änderung wurde vorgenommen, um die Zuverlässigkeit und Konsistenz der Zustimmungsschichtprüfung zu verbessern.
Um die Funktion initialize() zu verwenden, können Sie createInstance() mit den erforderlichen Parametern aufrufen und die Funktion initialize() dem zurückgegebenen Objekt hinzufügen:
CMPConsentTool(cmpConfig: cmpConfig, viewController: self).initialize()Neue API-Funktionen
In der vorherigen Version des CMP SDK wurden keine Funktionen bereitgestellt, um Informationen über die aktivierten und deaktivierten Anbieter des Benutzers abzurufen oder Anbieter- und Zwecklisten zu aktivieren und zu deaktivieren. In der neuen Version der App haben wir mehrere neue API-Funktionen hinzugefügt, die es Ihnen ermöglichen, tiefer mit der Einwilligungsschicht zu interagieren.
Die neuen API-Funktionen sind:
-
getAgreedVendors (getEnabledVendors): Diese Funktion gibt eine Zeichenfolge zurück, die die IDs der Anbieter enthält, denen der Benutzer zugestimmt hat. -
getAgreedVendorList(getEnabledVendorList): Diese Funktion gibt eine Liste der IDs der Anbieter zurück, denen der Benutzer zugestimmt hat. -
getDisabledVendors: Diese Funktion gibt eine Liste der IDs der Anbieter zurück, die der Benutzer deaktiviert hat. -
enableVendorList: Diese Funktion aktiviert die angegebenen Anbieter. -
disableVendorList: Diese Funktion deaktiviert die angegebenen Anbieter. -
enablePurposeList: Diese Funktion aktiviert die angegebenen Zwecke und aktualisiert die Anbieterliste standardmäßig. -
disablePurposeList: Diese Funktion deaktiviert die angegebenen Zwecke und aktualisiert die Anbieterliste standardmäßig. -
rejectAll: Diese Funktion simuliert die Ablehnung aller Anbieter und Zwecke durch einen Benutzer. Es erfordert eineOnConsentReceivedCallbackCallback-Funktion, um die Asynchronität der API zu behandeln. -
acceptAll: Diese Funktion simuliert die Zustimmung eines Benutzers zu allen Anbietern und Zwecken. Es erfordert eineOnConsentReceivedCallbackCallback-Funktion, um die Asynchronität der API zu behandeln.
Das rejectAll und acceptAll Funktionen erfordern die Bereitstellung einer Callback-Funktion, um die Asynchronität der API zu handhaben. Sie sollten jede Geschäftslogik, die von den Ergebnissen dieser Funktionen abhängt, innerhalb der Callback-Funktionen implementieren, um sicherzustellen, dass Ihre App ordnungsgemäß aktualisiert wird.
Update auf neue Benennungskonventionen für Schnittstellen
Wir haben einige Änderungen an unseren Namenskonventionen für Schnittstellen vorgenommen, um die API der nativen SDKs zu synchronisieren und für ein besseres Domänenverständnis. Infolge dieser Änderungen wurden einige API-Signaturen geändert und einige neue Methoden eingeführt.
Hier sind die vorgenommenen Änderungen:
| Alte API-Signatur | Neue API-Signatur |
getLastConsentString(); |
|
exportCMPData(); |
|
importCMPData(cmpData: string); |
|
getAgreedVendor(); |
|
Fehler-Callback mit CMP-Fehlertypen aktualisieren
Wir führen CMP-Fehlertypen in den Fehler-Callback ein, um eine größere Flexibilität zu bieten und je nach Art des auftretenden Fehlers ein differenzierteres Verhalten zu ermöglichen. Mit diesem Update können Sie verschiedene Arten von Fehlern effektiver behandeln, was dazu beiträgt, dass Ihre Benutzer die bestmögliche Erfahrung machen.
Was sind CMP-Fehlertypen?
CMP-Fehlertypen sind eine Reihe von Fehlertypen, die in den Fehlerrückruf eingeführt wurden. Diese Fehlertypen werden verwendet, um den aufgetretenen Fehlertyp zu identifizieren, und sie können verwendet werden, um je nach Fehlertyp unterschiedliche Verhaltensweisen auszulösen.
Die vier eingeführten CMP-Fehlertypen sind:
- Netzwerkfehler
- Zeitüberschreitung
- ConsentReadWriteError
- unbekannter Fehler
Wie wirkt sich diese Änderung auf Ihren Code aus?
Zur Unterstützung der neuen CMP-Fehlertypen wurde die Signatur des Fehler-Callbacks aktualisiert. Die neue Signatur lautet:
func onCMPError(type: CmpErrorType, message: String?)
Sie müssen Ihren Code aktualisieren, um die neue Signatur zu verwenden und die verschiedenen Fehlertypen angemessen zu behandeln.
Wie können Sie mit verschiedenen Arten von Fehlern umgehen?
Um verschiedene Arten von Fehlern zu behandeln, können Sie den CmpErrorType-Parameter verwenden, der an den Fehlerrückruf übergeben wird. Dieser Parameter enthält die Art des aufgetretenen Fehlers, mit dem Sie verschiedene Verhaltensweisen auslösen können.
Beispielsweise können Sie einen NetworkError anders behandeln als einen ConsentLayerError. Sie können den Parameter CmpErrorType verwenden, um die Art des Fehlers zu bestimmen und das entsprechende Verhalten auszulösen.
Ein Beispiel für eine Implementierung kann wie folgt aussehen:
func onCMPError(type: CmpErrorType, message: String?) -> Void {
switch type {
case .networkError:
print(message)
print("error network")
break
case .timeoutError:
print(message)
print("error timeout")
break
case .consentDataReadWriteError:
print(message)
print("error consent read/write")
break
case .unknownError:
print(message)
print("error unknown")
break
@unknown default:
print(message)
print("error network")
break
}
}Neuer Callback zur Identifizierung von User-Button-Events:
Wir haben eine neue Callback-Funktion hinzugefügt, OnCmpButtonClickedCallback, die verwendet werden kann, um die Interaktionen der Benutzer mit der Zustimmungsschicht zu bestimmen, indem die spezifischen Schaltflächenklickereignisse erfasst werden. Dieser Rückruf hilft Entwicklern, Einblicke in die Benutzereinstellungen zu gewinnen und die Benutzererfahrung entsprechend anzupassen.
Ein Beispiel für eine Implementierung kann wie folgt aussehen:
func onButtonClickedEvent(event: CmpButtonEvent) -> Void {
switch event {
case .acceptAll:
print("user accepted all")
break
case .rejectAll:
print("user accepted all")
break
case .save:
print("user saved custom settings")
break
case .close:
print("user closed consent layer without giving consent")
break
@unknown default:
print("unknown button event")
}
}