Arbeiten mit Contentpass-Integration
Bitte beachte: Die Contentpass-Funktion ist nicht in allen Paketen verfügbar.
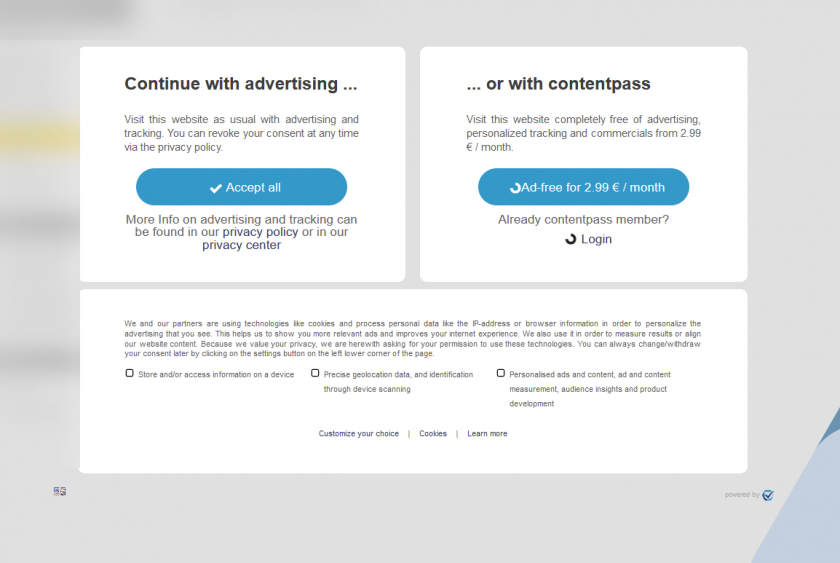
Das consentmanager CMP hat eine integrierte Verbindung zum Contentpass Zahlungs-Gateways. Einmal aktiviert, kann ein Besucher wählen, a) der Werbung zuzustimmen und daher weiterhin kostenlos auf der Website zu surfen oder b) einen kleinen Betrag zu zahlen und daher ohne Werbung weiter auf der Website zu surfen.

Wie verwende ich die Contentpass-Integration?
Um die Contentpass-Integration verwenden zu können, müssen Sie die folgenden Schritte ausführen:
- Registrieren Sie sich hier mit contentpass.
- Sobald Sie sich registriert haben, erhalten Sie eine Contentpass-ID und einen (Unter-) Domainnamen, den Sie während des Onboarding-Vorgangs einrichten.
- Richten Sie Ihr DNS so ein, dass es mit der von contentpass angegebenen Subdomain übereinstimmt.
- Richten Sie Ihre ein consentmanager Konto wie gewohnt: Verwenden Sie IAB TCF für Ihre Werbeanbieter, richten Sie Ihre Anbieterliste ein, richten Sie Ihre Zwecke und Cookies ein.
- Melden Sie sich an consentmanager und geh zu Menü> Designs> Neues Design erstellen.
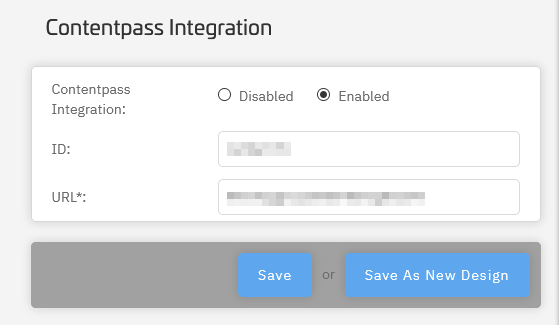
- Scrollen Sie nach unten zum Feld „Contentpass-Integration“ und aktivieren Sie es. Geben Sie Ihre ID und Contentpass-URL ein (normalerweise eine Subdomain wie cp.yourdomain.com):

- Gestalten Sie das Design nach Bedarf (siehe unten).
- Speichern Sie die Entwerfen Sie es und weisen Sie es Ihrem CMP zu
- Aktualisieren Sie Ihre Anzeigencodes auf Ihrer Website, um den Contentpass zu blockieren (siehe unten).
Blockieren von Anzeigen, wenn der Nutzer ein kostenpflichtiges Abonnement hat
Für Benutzer mit einem kostenpflichtigen Contentpass-Abonnement sollten Sie alle Anzeigen und das Tracking von Drittanbietern auf Ihrer Website blockieren. Um den Prozess zu automatisieren, müssen Sie die HTML-Attribute hinzufügen class="cmplazyload" und data-cmp-block="contentpass" zu allen Anzeigencodes auf Ihrer Website und ändern Sie alle src Attribut der Adcodes an data-cmp-src. Dies ist ähnlich wie bei manuelle Blockierung Mechanismus:
<script class="cmplazyload" data-cmp-block="contentpass" data-cmp-src="https://www.adserver.de/banner/script.js"></script>Anpassen des Designs
Wenn die Contentpass-Integration verwendet wird, empfehlen wir, die folgenden Designeinstellungen festzulegen:
- Box Einstellungen> Position: Mitte / Mitte
- Box-Einstellungen> Website ausblenden: Ja
- Box-Einstellungen> Box-Größe> Desktop> Maximale Breite: 1000px
- Box-Einstellungen> Hintergrundfarbe: # FFFFFF00
- Begrüßungsseite> Zweck> Zweck auf dem ersten Bildschirm: Nur die Namen auflisten (oder Verwenden Sie Makros die Zwecke in den Text einfügen)
- Schaltflächen> Schaltflächen: Akzeptieren
- Schaltflächen> Schaltflächenstil> Ecken: abgerundet
- Schaltflächen> Schaltflächenstil> Breite: 290 Pixel (oder breiter)
- Schaltflächen> Schaltflächenstil> Polsterung: 15 Pixel (oder breiter)
- Benutzerdefinierte CSS:
.cmpcontentpassboxleft,.cmpcontentpassboxright,.cmpcontentpassboxbottom{background-color:white; border-radius:10px; padding:40px 64px;}
.cmpcontentpassboxleft{margin-right:10px;}
.cmpcontentpassboxright{margin-left:10px;}
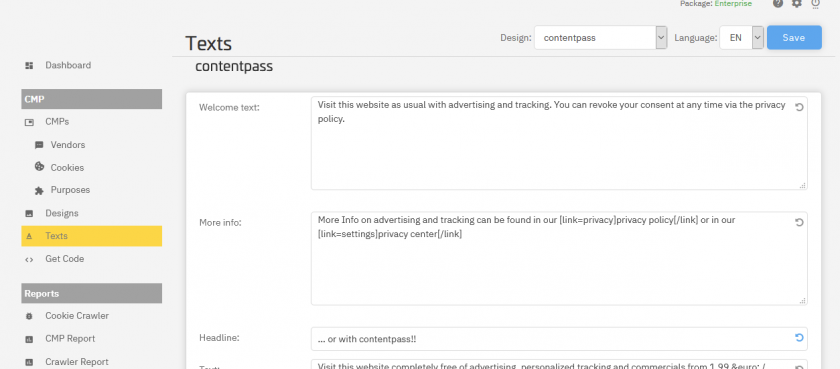
.cmpcontentpassboxbottom{margin-top:10px;}Sobald das Design gespeichert ist, finden Sie unter neue Optionen für die Textübersetzung Menü> Texte> Inhaltspass So passen Sie den Text an, der auf der rechten Seite des Begrüßungsbildschirms angezeigt wird:

Bitte beachten Sie dass die Reihenfolge der Elemente geändert wird und einige Texte an einer anderen Position platziert werden, wenn der Inhaltspass aktiviert ist, als wenn er nicht aktiviert ist.








