So optimieren Sie PageSpeed bei der Verwendung consentmanager?
Wenn Sie (beliebige) Cookie-Banner auf Ihrer Website verwenden, ist die Website-Geschwindigkeit aufgrund der Menge zusätzlicher Skripte, die geladen werden müssen, geringer. Hier sind einige Tipps, wie Sie Ihre Seitengeschwindigkeit verbessern können:
Technische Optimierung
Verwenden Sie eine hohe Caching-Zeit
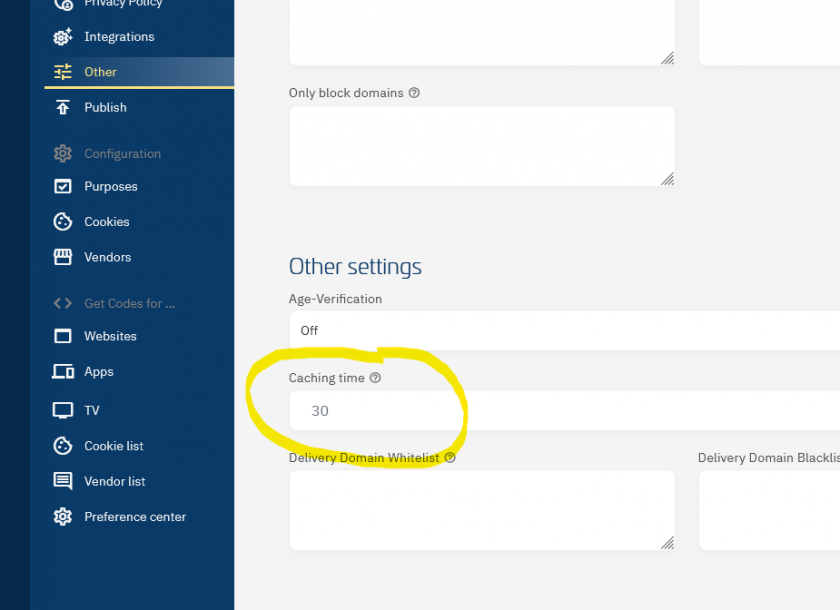
Sie können die Zeit festlegen, für die Skripte zwischengespeichert werden Menü > CMPs > Andere. Der Standardwert beträgt hier 30 Minuten. Durch die Verwendung höherer Werte ermöglichen Sie eine längere Zwischenspeicherung und vermeiden, dass Benutzer die Codes zu oft erneut anfordern müssen.

Halbautomatischen Sperrcode verwenden
Das CMP bietet Ihnen zwei Code-Versionen: Automatischer und halbautomatischer/manueller Sperrcode. Der halbautomatische Blockierungscode wird asynchron geladen und hat daher einen geringeren Einfluss auf Ihre Seitenleistung. Wir empfehlen uns immer den halbautomatischen Sperrcode.
Fügen Sie den Code direkt auf der Seite hinzu
Es wird immer empfohlen, den CMP-Code direkt zu Ihrem Website-Code hinzuzufügen, anstatt den CMP-Code über einen TagManager oder ähnliches hinzuzufügen. Die Verwendung eines Tag-Managers verzögert den Seitenladevorgang um ca. 200-500ms und wirkt sich daher negativ auf Ihre CLS/LCP-Werte aus (siehe unten).
Platzieren Sie den CMP-Code so früh wie möglich in Ihrer Website
Damit das CMP schnell geladen wird, sollten Sie den CMP-Code so früh wie möglich in Ihr <body> or <head> -Tag.
Preconnect verwenden
Um die Verbindungszeiten zu verkürzen, können Sie den folgenden Code zu Ihrem <head>:
<link rel="preconnect" href="https://delivery.consentmanager.net">
<link rel="preconnect" href="https://cdn.consentmanager.net">
Bitte beachte: Abhängig von Ihren Kontoeinstellungen können die URLs, die Ihr CMP verwendet, unterschiedlich sein. Bitte stellen Sie sicher, dass Sie immer die vollständige Subdomain hinzufügen (z.consentmanager.net) als Preconnect.
Designoptimierung
Kumulative Layoutverschiebung (CLS)
Für die Google-Suchmaschine ist die Cummulative Layout Shift (CLS) relevante Rankingfaktoren. Um die Auswirkungen des CMP auf Ihre Website zu reduzieren, empfehlen wir Folgendes:
- Verwenden Sie keine externen Schriftarten (sondern nur bei Bedarf selbst gehostete Schriftartdateien) in Ihrem benutzerdefinierten CSS Ihres consentmanager Design
- Verwenden Sie keine externen Bilder (oder Bilder) in Ihrem benutzerdefinierten HTML-Code Ihres consentmanager Entwurf. Verwenden Sie nach Möglichkeit Inline-SVG-Bilder, um einen zusätzlichen Download der Bilddatei zu vermeiden.
- Verwenden Sie kein externes CSS (@import-Regeln) in Ihrem benutzerdefinierten CSS. consentmanager Design
- Verwenden Sie keine consentmanager Layoutmodus "Push down" (CMP > Designs > Box-Einstellungen), das oben im Fenster angezeigt wird
Größte inhaltliche Farbe (LCP)
Ähnlich wie CLS (oben) ist das LCP ein weiterer Rankingfaktor. Um die Auswirkungen des CMP auf Ihre Website zu reduzieren, empfehlen wir Folgendes:
- Befolgen Sie die obigen technischen Empfehlungen (Codeplatzierung, Preconnect usw.)
- Verwenden Sie die Whitelabel-Proxy-Modus wenn möglich
- Versuchen Sie, die Zustimmungsebene so zu gestalten, dass sie so wenig Platz wie möglich benötigt (normalerweise nur bei Desktop-Layouts möglich).
- Legen Sie die CMP-Einstellungen so fest, dass nur die Zustimmungsebene in EU-/EWR-Ländern angezeigt wird, um die Auswirkungen des LCP in anderen Ländern zu reduzieren
- Wenn die Ladegeschwindigkeit wichtig ist, empfehlen wir, keine Importe zu verwenden (Konfigurationsvariable cmp_waitforimport) und den Zustimmungsbereich auf domänenspezifische Zustimmung festzulegen (Menü > CMPs > Rechtliche Einstellungen > Zustimmungsbereich).
- Vermeiden Sie Designs mit Hintergrundbildern
- Sie können festlegen, Menü > Designs > Bearbeiten > Verhalten sodass die Ebene erst nach x Sekunden und/oder bei Mausbewegung erscheint. Dies kann beim Umgang mit LCP helfen.
Interaktion zum nächsten Lack (INP)
INP beschreibt die Zeit, die der Browser zwischen Benutzerinteraktion (z. B. Klick auf Akzeptieren) und dem Moment, in dem die Schnittstelle reagiert, berechnen muss. In deinem consentmanager Dies wird hauptsächlich durch a) die Anzahl der Anbieter und b) die von Ihnen verwendeten Designoptionen beeinflusst. Hier einige Empfehlungen, um den INP-Wert zu erhöhen:
- Nutzen Sie möglichst wenige Anbieter
- Gruppieren Sie Anbieter gleichmäßig nach Zwecken (z. B. ist es schneller, 10 Anbieter pro 10 Zwecke zu verwenden, als 100 Anbieter in einem Zweck zu gruppieren).
- Verwenden Sie ein Design, das die Anbieter nicht auf der ersten Ebene anzeigt (z. B. keine erweiterte Anbieterliste auf der ersten Ebene).
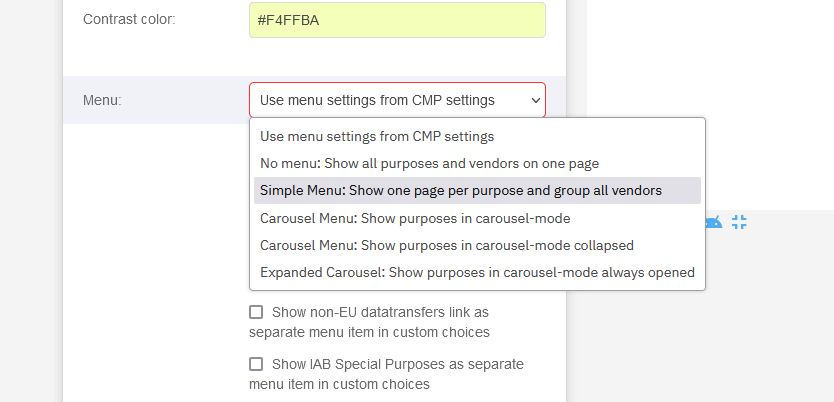
- Verwenden Sie ein Design, das nur einen Teil der Anbieter auf der zweiten Ebene (Präferenzebene) anzeigt. Sie können dies in den Designeinstellungen festlegen, indem Sie das Feld erweitern „Seite „Benutzerdefinierte Einstellungen““ > Menü. Verwenden Sie ein Design mit Menü und vermeiden Sie Designs ohne Menü oder Designs mit erweitertem Karussell.