[iOS] 1. consentmanager SDK-Integration
Das consentmanager SDK für iOS-Apps implementiert und bietet Funktionen, um den Benutzer über den Datenschutz zu informieren und die Zustimmung des Benutzers einzuholen und einzuholen. Es ermöglicht App-Entwicklern, das einfach zu integrieren consentmanager Service in ihre App.
So funktioniert's
- Integrieren Sie das SDK in die App und konfigurieren Sie die SDK-Einstellungen
- Sobald das SDK in eine App eingebunden ist, stellt das SDK Funktionen für den App-Entwickler bereit, um Zustimmungsdaten abzurufen
- Sobald die App gestartet wird, ruft das SDK automatisch Informationen von der ab consentmanager Server, um das SDK für die Verwendung vorzubereiten.
- Es wird empfohlen, dass die App beim Start der App eine Klasseninstanz erstellt
CMPConsentTool. Sobald dies erstellt wurde, zeigt das SDK bei Bedarf automatisch den Zustimmungsbildschirm an. - Wenn die App personenbezogene Daten verarbeiten möchte, sollte sie das SDK "fragen", ob die Zustimmung für den jeweiligen Zweck und Anbieter erteilt wurde.
Installation über Cocoapod
Finden Sie die kompatiblen nativen SDK-Versionen .
Bibliothek mit Cocoapod hinzufügen
Sie können das installieren consentmanager SDK durch Hinzufügen CmpSdk zu Ihrem Podfile, wie im folgenden Beispiel erläutert:
target 'YourProject' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
pod 'CmpSdk'
target 'YourProjectTests' do
inherit! :search_paths
# Pods for testing
end
...
endSobald dies erledigt ist, müssen Sie ausführen pod install in Ihrem Projektverzeichnis, um das zu installieren consentmanager SDK. Danach öffnen Sie bitte die *.xcworkspace und bauen.
Nachdem Sie alle Schritte ausgeführt haben, sollte Ihre Abhängigkeit installiert sein, und Sie können fortfahren und sie in Ihrem Projekt verwenden.
Installation über Swift Package Manager
- Öffnen Sie den Swift-Paketmanager.
- Gehen Sie zu
File>Swift Packages>Add Package Dependency. - Fügen Sie die SDK-Repository-URL hinzu
Sie sehen nun ein neues Fenster, in dem Sie die URL des SDK-Repositorys eingeben können. Die meisten SDKs werden auf GitHub gehostet, daher sieht die URL oft so aus
https://github.com/iubenda/cm-sdk-xcframework.git
Klicken Sie nach Eingabe der URL aufNext. - Wählen Sie die SDK-Version aus
SPM ruft nun das Repository ab und fordert Sie auf, eine Version auszuwählen.
Sie können das Paket hinzufügen, indem Sie eine Versionsregel auswählen:
-Up to Next Major: Dadurch wird das Paket auf die nächste Hauptversion aktualisiert. Dies ist die empfohlene Option, da sie Updates hinzufügt, die keine wichtigen Änderungen enthalten.
-Up to Next Minor: Dadurch wird das Paket auf die nächste Nebenversion aktualisiert.
-Exact: Dadurch wird das Paket an eine bestimmte Version gebunden. Es werden keine Updates installiert.
Wählen Sie die Version aus, die Sie verwenden möchten, und klicken Sie aufNext. - Fügen Sie das SDK zu Ihrem Ziel hinzu
Wählen Sie im nächsten Bildschirm die Ziele aus, denen Sie die Paketabhängigkeit hinzufügen möchten. Ziele sind normalerweise Ihre App und alle Tests, die Sie möglicherweise durchführen. KlickenFinishum den Prozess abzuschließen. - Importieren Sie das SDK
Nachdem das SDK nun zu Ihrem Projekt hinzugefügt wurde, müssen Sie es importieren, um es verwenden zu können. Gehen Sie zu der Datei, in der Sie das SDK verwenden möchten, und fügen Sie oben die folgende Importanweisung hinzu:
import CmpSdkInitiieren Sie das SDK
Mit dem App-Start (in der Regel Ihre viewDidLoad-Funktion) können Sie sollen Erstellen Sie eine Instanz der Klasse CMPConsentTool. Dadurch werden automatisch die erforderlichen Daten von unserem Server abgerufen und festgestellt, ob der Zustimmungsbildschirm angezeigt werden muss oder nicht. In diesem Fall zeigt das SDK an dieser Stelle automatisch den Zustimmungsbildschirm an, sammelt die Daten und stellt die Daten der App zur Verfügung. Die Instanz kann dann verwendet werden, um Zustimmungsdetails vom SDK abzurufen und in der App zu verwenden.
let cmpConfig : CmpConfig = CmpConfig.shared.setup(withId: config.appId, domain: config.domain, appName: config.appName, language: config.language);
// optional configure additional parameter
cmpConfig.isAutomaticATTRequest = true;
// initialize the SDK
cmpConsentTool = CMPConsentTool(cmpConfig: cmpConfig)
/** Optionally chain callbacks */
cmpConsentTool = cmpConsentTool.withOpenListener(onOpen)
.withOnCmpButtonClickedCallback(onButtonClickedEvent)
.withCloseListener(onClose)
.withErrorListener(onCmpError)Bitte beachten Sie, dass es wichtig ist, das SDK in der viewDidLoad-Methode zu initialisieren. Andernfalls ist die Ansicht möglicherweise nicht einsatzbereit und das SDK schlägt möglicherweise fehl.
Bitte stellen Sie sicher, dass Sie die richtigen Konfigurationsdaten verwenden. Die Konfigurationsdaten finden Sie in Ihrem consentmanager Konto bei Menü > CMPs > Code für Apps abrufen > Code-ID
SwiftUI
Um das SDK in eine SwiftUI-Umgebung zu integrieren, müssen Sie eine UIViewController die in a eingewickelt ist UIViewControllerRepresentable. Weitere Informationen finden Sie auf der offiziellen Seite Apfeldokumentation. Stellen Sie vor der Integration des SDK sicher, dass Sie das Modul bereits in Ihr Projekt integriert haben.
1. Wir beginnen mit der Erstellung eines gewöhnlichen UiViewControllers ähnlich den Beispielen für Swift/Objective C
import UIKit
import consentmanager
class CmpViewController: UIViewController {
struct config {
static let domain = "Server-Domain from consentmanager, e.g. delivery.consentmanager.net"
static let appId = "Code-ID from consentmanager, e.g. b238acdf1a..."
static let appName = "testApp"
static let language = "DE"
}
var cmpManager: CMPConsentTool? = nil
private func setupCmpConfig() {
// Do any additional setup after loading the view.
let cmpConfig : CmpConfig = CmpConfig.shared.setup(withId: config.appId, domain: config.domain, appName: config.appName, language: config.language);
cmpConfig.isAutomaticATTRequest = true;
cmpManager = CMPConsentTool(cmpConfig: cmpConfig)
.withErrorListener(onCMPError)
.withCloseListener(onClose)
.withOnCMPNotOpenedListener(onCMPNotOpened).initialize()
}
func onClose() -> Void {
NSLog("closed event");
}
func onOpen() -> Void {
NSLog("opened event");
}
func onCMPNotOpened() -> Void {
NSLog("not opened event");
}
override func viewDidLoad() {
super.viewDidLoad()
setupCmpConfig();
let button = UIButton.init(frame: CGRect.init(x: 10, y: 100, width: 100, height: 50))
button.setTitle("Consent", for: .normal)
button.backgroundColor = .red
button.addTarget(self, action: #selector(onShowConsentClicked), for: .touchUpInside)
self.view.addSubview(button)
}
/**
* Show consent button was clicked
*/
@objc func onShowConsentClicked(sender: UIButton!) {
cmpManager!.openView()
}
}
2. Um den Controller im SwiftUI Sie müssen ein UIViewControllerRepresentable erstellen, das die instanziiert CmpViewController:
import SwiftUI
struct CmpViewControllerRepresentable: UIViewControllerRepresentable {
func makeUIViewController(context: Context) -> UIViewController {
let cmpViewController = CmpViewController()
return cmpViewController
}
func updateUIViewController(_ uiViewController: UIViewController, context: Context) {
}
}
3. Jetzt können wir die verwenden ControllerView im SwiftUI-Kontext:
import SwiftUI
@main
struct cmpApp: App {
var body: some Scene {
WindowGroup {
CmpViewControllerRepresentable()
}
}
}
Ein Beispielprojekt wird bereitgestellt hier
Interne App-Links und Domain-Whitelist
Um die Funktionalität zu implementieren, bei der bestimmte Domänen auf die Whitelist gesetzt werden und beim Zugriff innerhalb der Consent Platform (CMP) WebView nicht in einem externen Browser wie Safari, sondern innerhalb der WebView selbst geöffnet werden, können Sie einen Rückrufmechanismus implementieren, um benutzerdefinierte Aktionen basierend auf dem auszuführen Domäne, z. B. Öffnen eines anderen ViewControllers:
cmpConfig.domainWhitelist = ["add your domains to be whitelisted"]
cmpManager.withOnCmpLinkClickListener({ url, decisionHandler in
//check URL and add the nav action
decisionHandler!.pointee = WKNavigationActionPolicy.allow
decisionHandler!.pointee = WKNavigationActionPolicy.cancel
// return shouldCloseWebView (true) or stay open (false)
return true
})
Verwenden des SDK
Auf Zustimmung prüfen
Um zu überprüfen, ob ein Anbieter oder ein Zweck eine Einwilligung hat, können Sie die beiden folgenden Methoden verwenden:
if(consentTool!.hasPurposeConsent("52"))
{
if(consentTool!.hasVendorConsent("s26"))
{
//do something with data
}
}Beide Methoden hasPurposeConsent machen hasVendorConsent erfordern zwei Parameter:
- id - Zeichenfolge der Hersteller- oder Zweck-ID. Bitte beachten Sie, dass Hersteller-IDs unterschiedliche Formate haben können ("123", "s123" und "c123") Menü> Anbieter machen Menü> Zwecke in Ihrem consentmanager Konto.
- isIABVendor / isIABPurpose - Wenn der Anbieter oder Zweck ein Anbieter / Zweck ist, der dem IAB-TCF-Standard entspricht, müssen Sie ein true festlegen, andernfalls ein false.
Denken Sie daran: Alle Anbieter, die nicht zum IAB gehören, haben IDs, die mit einem "s" oder "c" beginnen (z. B. "s123"). Anbieter, die zum IAB gehören, haben IDs, die nicht mit einem "s" oder "c" beginnen.
Öffnen Sie den Zustimmungsbildschirm erneut
Damit der Benutzer die Auswahl ändern kann, können Sie einfach anrufen openView()
cmpConsentTool!.openView()Weitergabe von Zustimmungsinformationen an andere Quellen
In einigen Fällen kann eine native App Webansichten enthalten, um bestimmte Dinge wie Werbung oder Inhalte anzuzeigen. Verwenden Sie die folgende Funktion, um die Einwilligungsinformationen vom SDK an die Webansicht zu übertragen:
consentData = CmpConsentTool.exportCmpString();Dadurch werden die Zustimmungsinformationen und alle weiteren Daten exportiert, die vom CMP benötigt werden. Sie können diese Informationen dann an das CMP in Ihrer Webansicht übergeben, indem Sie sie der in der Webansicht aufgerufenen URL hinzufügen:
myWebView.loadURL("https://mywebsite.com/....#cmpimport=" + consentData);
/** to pass the att status you can use the cmpatt parameter (1=accepted, 2=declined) */
myWebView.loadURL("https://mywebsite.com/....#cmpimport=" + consentData + "&cmpatt=1");
Integration mit Apple Tracking Transparency (ATT)
Falls Sie Tracking oder Analysen in Ihrer App verwenden, empfehlen wir Ihnen, die Anleitung weiterzulesen ATT-Implementierung hier.
Erstellen eines benutzerdefinierten Layouts
Für ein benutzerdefiniertes Layout gibt es zwei Rückruffunktionen, die den viewController und den uiView bereitstellen. Im unten gezeigten Beispiel können Sie sehen, wie Sie das Layout anpassen können
let cmpLayout = CmpLayout.default()
cmpLayout?.cornerRadius = 10.0
cmpLayout?.customLayout = CGRect(x: 0, y: 0, width: 200, height: 300)
cmpManager = CMPConsentTool(cmpConfig: cmpConfig)
.withCmpViewControllerConfigurationBlock({ viewController in
viewController?.modalPresentationStyle = .formSheet
//example of customizing controller
})
.withCmpViewConfigurationBlock({ uiView in
cmpLayout?.apply(to: uiView)
// or use your own uiView logic
})Benutzerdefinierte Ereignislistener
Um zusätzliche Prozesslogik hinzuzufügen, können Sie Event Listener verwenden. Folgende Ereignis-Listener sind verfügbar:
| Name und Vorname |
Tritt auf
|
|
CmpOpenListener |
Listener für Ereignis beim Öffnen von CMP |
|
CmpCloseListener |
Listener für Ereignis, wenn CMP geschlossen ist |
|
CmpNotOpenedListener |
Listener für Ereignis, wenn CMP nicht geöffnet werden muss |
|
CmpErrorListener |
Der Listener wird aufgerufen, wenn beim Aufruf des Servers oder beim Anzeigen der Ansicht ein Fehler auftritt. |
|
CmpButtonClickedListener |
Listener für Ereignisse, wenn auf die Schaltfläche geklickt wird und die Zustimmungsebene geschlossen wird |
|
CmpATTrackingStatusChangedListener |
Listener für ATTracking-Status geändert |
|
onCmpUpdateGoogleConsent |
Listener für Änderungen des Zustimmungsmodus |
Zustimmung zum Importieren/Exportieren
Um die Einwilligung zu importieren oder zu exportieren, können Sie die Funktion verwenden exportCMPData() machen importCMPData(String cmpData). Überprüfen Sie das folgende Beispiel:
// Instanstiate CMPConsentTool()
cmpConsentTool = CMPConsentTool.init(...)
// Importing consent data if you like
cmpConsentTool.importCmpString("${your consentString}");
// ... Your code here ...
// Exporting Consent data
let consentString : String = CMPConsentTool.exportCmpString()Der zu übergebende ConsentString sollte base64-codiert sein.
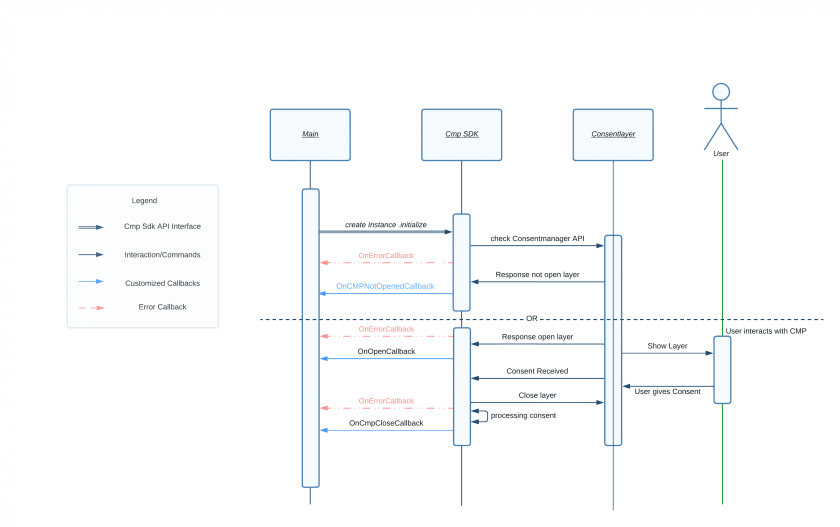
CMP SDK-Sequenzdiagramm
In diesem Beispiel zeigen wir Ihnen drei mögliche SDK-Sequenzflüsse zum Verständnis consentmanager und dort Prozesse.
1. Beim Erstellen einer Instanz mit dem initialisieren Funktion gibt es zwei mögliche Ergebnisse. Der erste Fall besteht darin, dass die Consentmanger-API das SDK darüber informiert, dass das CMP nicht geöffnet wird, was das auslöst OnCmpNotOpenedCallback. Das zweite Ergebnis ist, wenn die Zustimmungsebene geöffnet wird, sodass der Benutzer damit interagieren kann, und dies löst die aus OnOpenCallback. Sobald der Benutzer seine Zustimmung erteilt und die Zustimmung verarbeitet wird, wird die OnCmpCloseCallback wird genannt.
Bitte beachten Sie, dass die OnErrorCallback wird durch die rot gestrichelten Pfeillinien dargestellt, um Beispiele dafür zu liefern, wann während des Prozesses Fehler auftreten können.
2. Erstellen einer Instanz und Aufrufen der openAndCheckConsent Funktionen führen zu einem ähnlichen Prozess. Der Unterschied besteht darin, dass Sie durch die Entkopplung der Erstellung der Instanz und der Prüfung für die Consentmanger-API die Möglichkeit erhalten, Geschäftslogik hinzuzufügen und mit der Bibliotheks-API zu interagieren.
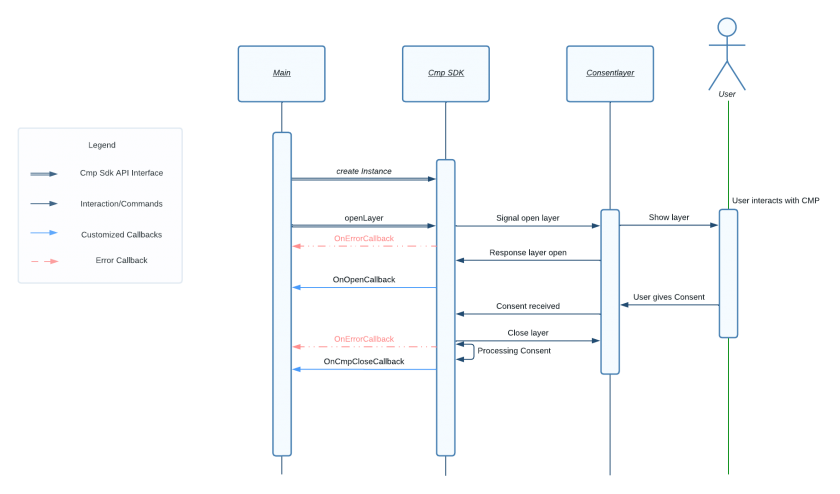
3. Erstellen einer Instanz und Aufrufen der offeneSchicht Die Funktion öffnet die Ebene, ohne die zu überprüfen consentmanager, wenn es nötig ist. Bei bereits erteilter Einwilligung werden dem Nutzer die Optionen und Einstellungen aufgezeigt. Der Prozessablauf wird wie folgt aussehen:
Protokollierung
Wenn Sie unser iOS SDK verwenden, müssen Sie möglicherweise Protokollinformationen für verschiedene Zwecke debuggen oder analysieren. Die von unserem SDK generierten Protokolle sind mit „CmpConfig“ gekennzeichnet, sodass Sie einfach nur die relevanten Protokolle filtern und anzeigen können. Diese Anleitung enthält Schritt-für-Schritt-Anleitungen für den Zugriff auf diese Protokolle in Xcode.
Suchen Sie nach dem Tag
In der Debug-Konsole von Xcode können Sie nach Protokollen suchen, die speziell mit „Consent“ oder „CMP“ gekennzeichnet sind, um die von unserem SDK generierten Protokolle zu isolieren.
Optional: Passen Sie die Ausführlichkeitsstufe an
In CmpConfigkönnen Sie den Ausführlichkeitsgrad für detailliertere Protokolle anpassen.
cmpConfig.isDebugMode = true
cmpConfig.logLevel = CmpLogLevel.debug- Ermöglicht detailliertere Protokolle
- Nützlich zum Debuggen und Analysieren.
Durch Anpassen der Ausführlichkeitsstufe erhalten Sie umfassendere Protokollinformationen, die das Debuggen und die Analyse des Verhaltens unseres SDK in Ihrer Anwendung unterstützen.